- Created By
- Daniel Würstl
- published
- 14.12.2022
Cross-Plattform Entwicklung: Flutter, React Native und Xamarin im Vergleich - Update 2023
 Im Jahr 2023 werden 70% aller privaten und geschäftlichen Transaktionen über ein mobiles Endgerät erfolgen. Kein Wunder also, dass die Nachfrage nach App Entwicklung ungebrochen ist. Insbesondere er Druck, die digitale Transformation so schnell als möglich umzusetzen, hat in den letzten Jahren nochmal spürbar zugenommen. Entsprechend innig ist der Wunsch, Apps "Cross-Plattform" und damit schnell und effizient zu entwickeln.
Im Jahr 2023 werden 70% aller privaten und geschäftlichen Transaktionen über ein mobiles Endgerät erfolgen. Kein Wunder also, dass die Nachfrage nach App Entwicklung ungebrochen ist. Insbesondere er Druck, die digitale Transformation so schnell als möglich umzusetzen, hat in den letzten Jahren nochmal spürbar zugenommen. Entsprechend innig ist der Wunsch, Apps "Cross-Plattform" und damit schnell und effizient zu entwickeln.
Aus diesem Grunde haben wir den aktuellen Markt der Cross Plattform Frameworks für die App Entwicklung frisch analysiert und erklären im Detail, welche Frameworks die Spitzenreiter sind, wofür sie sich eignen und was die jeweiligen Stärken und Schwächen von Flutter, React Native und Xamarin sind.
Hybrid oder Cross-Plattform: gibt's da einen Unterschied?
Oft werden die Begriffe synonym verwendet, man kann aber eine - wenn auch etwas unscharfe - Linie zwischen hybriden und Cross-Plattform Frameworks ziehen:Eine hybride App ist eine Mischung aus einer Web-App und einer nativen App - soweit keine Überraschung. Konkret bedeutet das, dass in einer hybriden App eine (mobil optimierte) Website in einen nativen Container eingebettet wird. Dadurch ist es zum beispiel möglich, In-App-Purchases über JavaScript anzusprechen und praktisch alle Funktionalitäten einer nativen App zur Verfügung zu stellen. Dennoch läuft auf dem Endgerät die App 'nur' im Browser und hat damit, wenigstens in der Theorie, mit Leistungseinbußen zu rechnen. Für den Endbenutzer ist in den meisten Fällen allerdings kein Unterschied zwischen "echten" nativen und hybriden Apps festzustellen.
Eine Cross-Plattform-App hingegen wird (in den vorgestellten Frameworks) mit einer eigenen Programmiersprache entwickelt, z.B. Dart und danach durch einen Transpiler in die jeweilige native Sprache übersetzt. Es handelt sich am Ende also um eine waschechte native App.
Begriffsklärung: worum geht es überhaupt bei Cross-Plattform-Frameworks
Früher hatten es Entwickler leicht: man entwickelte Software in C und freute sich, wenn sie auf der einen Zielplattform lief, für die sie entwickelt wurde. Bei der App Entwicklung wird es komplizierter: der Markt ist gespalten zwischen Apple und Google und entsprechend muss jede App für beide Betriebssysteme separat entwickelt werden. Oft will man zusätzlich eine Web-Anwendung mit einem ähnlichen Funktionsumfang, also ist es nötig, den gleichen Inhalt drei mal mit verschiedenen Sprachen umzusetzen, nämlich einmal in Swift für Apples iOS, einmal in Java oder Kotlin für Android und schließlich in HTML, CSS und JavaScript für die Web-Anwendung.Cross-Plattform Frameworks sollen nun genau dieses Problem beheben und wenigstens die nativen Apps für iOS und Android auf Basis einer einheitlichen Codebasis generieren. Die Idee ist nahe liegend und wird seit vielen Jahren durch immer neue Frameworks aufgegriffen, die es erleichtern sollen, Apps für mehrere Plattformen zu entwickeln.
Vorteile und Probleme von Cross-Plattform Apps und deren Frameworks
Vorteile der Cross-Plattform-Entwicklung
Der offensichtlichste Vorteil und Grund der ganzen Entwicklung von Cross-Plattform Frameworks ist, mit einem Code möglichst viele Plattformen bedienen zu können, getreu dem Motto:
Dadurch verringert sich die Menge des Codes, der geschrieben und gewartet werden muss erheblich. Das gleiche geschieht mit den Kosten. Allerdings gibt es noch eine Reihe weiterer Vorteile:
Historische Entwicklung der Cross-Plattform Frameworks
Wir haben bereits 2014 unseren ersten Artikel zum Vergleich der Frameworks für die Cross-Plattform Entwicklung geschrieben. Von den damals vorgestellten (hybrid) Frameworks existiert heute nur noch phonegap und appcelerators titanium, die jedoch verglichen mit den jetzigen Platzhirschen ein Schattendasein fristen, obwohl (oder gerade weil) beide von großen großen Softwarehäusern übernommen und gefördert wurden.Die Geschichte der "echten" Cross-Plattform Frameworks begann wohl ehrst mit Xamarin so richtig. Im Jahr 2011 gegründet (und 2016 von Microsoft übernommen) ist es mittlerweile das Urgestein dieser Frameworks und baut dabei ganz auf Microsofts Visual Studio und C#.
Im Jahr 2015 entstand React Native auf Basis des bereits beliebten Web-Frameworks React, beides Open-Source Entwicklungen von Facebook. Aufgrund der bereits großen User-Base und des relativ einfachen Einstiegs hat sich React Native innerhalb der letzten 5 Jahre zu einem der drei großen Cross-Frameworks entwickelt
Zuletzt reihte sich Ende 2018 mit Flutter auch Google in die Reihe der großen Entwickler ein, die der Community eine Open Source Software anbieten, um Cross-Plattform Apps zu entwickeln. Das Framework hat in kürzester Zeit die Marktführerschaft an sich gerissen.
- Projekte werden handlicher, weil weniger zwischen verschiedenen nativen Teams koordiniert werden muss
- Änderungen, die gerade auch häufig noch während der ersten Entwicklung einer App kundenseitig einfließen, müssen nur einmal kommuniziert, umgesetzt (und verkraftet) werden, was den Entwicklungszyklus beschleunigt und die Nerven schont
- Die Spezialisierung (und der Fachkräftemangel) für die native Entwicklung wird aufgeweicht und personelle Fluktuationen können leichter kompensiert werden
- Die Apps erhalten automatisch den "Look and Feel" des nativen Betriebssystems, da UI-Elemente in der Regel vom Cross-Plattform-Framework in dessen Stil umgesetzt werden
Nachteile der Cross-Plattform Entwicklung
Cross-Plattform Entwicklung bringt auch Nachteile mit sich, die je nach Projekt schnell auch zum Ausschlusskriterium werden können:
- Abhängigkeit vom Cross-Plattform Framework: die Qualität der App steht und fällt mit der Qualität des Frameworks
- Time-Lag: Änderungen in den nativen Betriebssystemen müssen zunächst erst in den Frameworks "nachprogrammiert" werden, danach ist ein update der App notwendig
- Freiheitseinbußen: Was einerseits als Vorteil gilt, kann sich auch als Problem erweisen, wenn Kunden auf ein eigenständiges Design bestehen. Der Entwickler gibt Freiheitsgrade, insbesondere in der Gestaltung auf: das Framework übernimmt das Rendern der UI Elemente. Individuelle Gestaltung ist für diese nicht oder nur über Umwege möglich
- Computational Overhead: Das Framework selbst stellt einen gewissen Ballast dar, der geladen und abgearbeitet werden muss.
- Plugins zum Zugriff auf die nativen Funktionalitäten stellen immer eine weitere Ebene der Abstraktion dar, was das Projekt komplexer und fehleranfälliger macht.
- "write once, debug everywhere" - Die Umkehrung des Slogans den einst Sun Microsystems für die Vermarkung von Java verwendet hat bedeutet: auf allen Systemen gleichwertig laufen zu wollen bedeutet unter Umständen auch mehr Bugs die subtiler sind, sich schwerer lokalisieren und beheben lassen.
- Kleinster gemeinsamer Nenner: Features die nur für ein Betriebssystem verfügbar sind, werden meistens nicht oder nur mit einiger Verzögerung von Cross-Plattform Frameworks unterstützt. Man muss sich also damit abfinden, den kleinsten gemeinsamen Nenner aller Funktionalitäten zu nutzen.
Ob sich der Einsatz eines Frameworks für die Entwicklung einer App lohnt ist also nur im Einzelfall zu entscheiden. Wenn die App Standard UI-Elemente verwenden soll, keine individualisierten Menu-Animationen oder besonderen Sonderwünsche enthält, lässt sich mit React Native, Flutter & Co. eine Menge Zeit sparen. In den Fällen, wo man volle Kontrolle über alle Aspekte des Screengeschehens behalten möchte oder eine absolut zuverlässige Performance benötigt, sind oft die Umwege, die mit Frameworks zu gehen wären ebenso lang wie die Programmierung eines nativen Codes, der dann aber einfach sauberer ist.
Marktcheck: was ist das beliebteste Framework für die Cross-Plattform Entwicklung von Apps
Cross-Plattform Frameworks bei Google Trends
Befragt man Google Trends nach den beliebtesten Frameworks (in Deutschland rückblickend für das Jahr 2022) bekommt man eine ganz eindeutige Aussage: Flutter hat sich klar abgesetzt und ist nun mit einigem Vorsprung das am meisten gesuchte Framework für die Cross-Plattform Entwicklung von Apps:
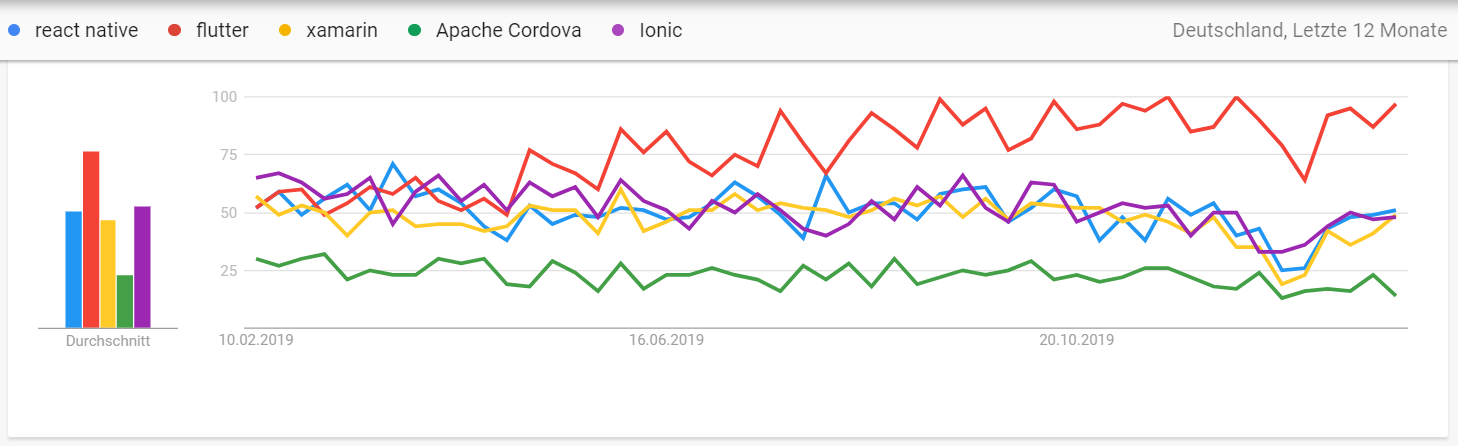
Hier noch zum Vergleich der Stand von 2019:
 Google Trends Vergleich: react native, Flutter, ionic (framework), apache cordova, native script
Google Trends Vergleich: react native, Flutter, ionic (framework), apache cordova, native script
Flutter hat sich zwischenzeitlich ganz eindeutig abgesetzt und kann mittlerweile unstrittig als das beliebteste Cross-Plattform Framework bezeichnet werden. React Native und Xamarin, auch wenn jedes der Frameworks seine Stärken und seine Community hat, sind mittlerweile deutlich abgeschlagen.
Übersichtshalber haben wir die alten Stars mit dazu genommen: ionic und cordova waren lange Zeit nicht aus der App Entwickler Welt wegzudenken und obwohl diese natürlich noch ihre Berechtigung haben, scheint deren Stern eindeutig zu sinken und wird wohl in nicht allzu ferner Zukunft verglüht sein. Ionic hat im Frühjahr 2022 nochmal ein kleines Revival hingelegt und den alten Konkurrenten React Native sogar nochmal überholt. Insgesamt bleibt der Abstand zu Flutter aber stabil und deutlich
GitHub Stargazers der App Frameworks
Für Open-Scource Software lässt sich deren Beliebtheit und Entwicklerbeteiligung sehr schön auch durch die Bewertung auf Github, die GitStars oder "Stargazers", also die Anzahl der Entwickler, die das Sternchen gedrückt haben ausdrücken. Naturgemäß finden sich hier für echte Open-Source Frameworks deutlich höhere Zahlen, als für ehemalige (cordova) oder proprietäre (xamarin), die gar nicht auftauchen.
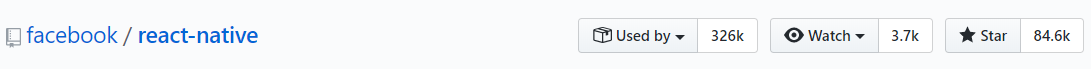
React Native auf GitHub
2019

2022
 React Native konnte seine Fans in den letzten Jahren um immerhin etwa 25% steigern.
React Native konnte seine Fans in den letzten Jahren um immerhin etwa 25% steigern.
Flutter auf GitHub
2019

2022
 Die Anhängerschaft ist im Vergleich zum Jahr 2019 nochmal um etwa 80% gestiegen und damit proportional deutlich sträker als die von React Native.
Die Anhängerschaft ist im Vergleich zum Jahr 2019 nochmal um etwa 80% gestiegen und damit proportional deutlich sträker als die von React Native.
| Flutter | 147k | React Native | 106k |
|---|---|---|
| ionic | 48k |
Im direkten Vergleich liegen nun auch bei GitHub Flutter mit deutlichem Vorsprung vor React Native. Altstar ionic liegt mit etwas über 48k Sternen recht weit abgeschlagen. Wenngleich bei Ionic der Zuwachs knapp 20% beträgt ist der absolute Zuwachs entsprechend der Platzhirsche winzig.
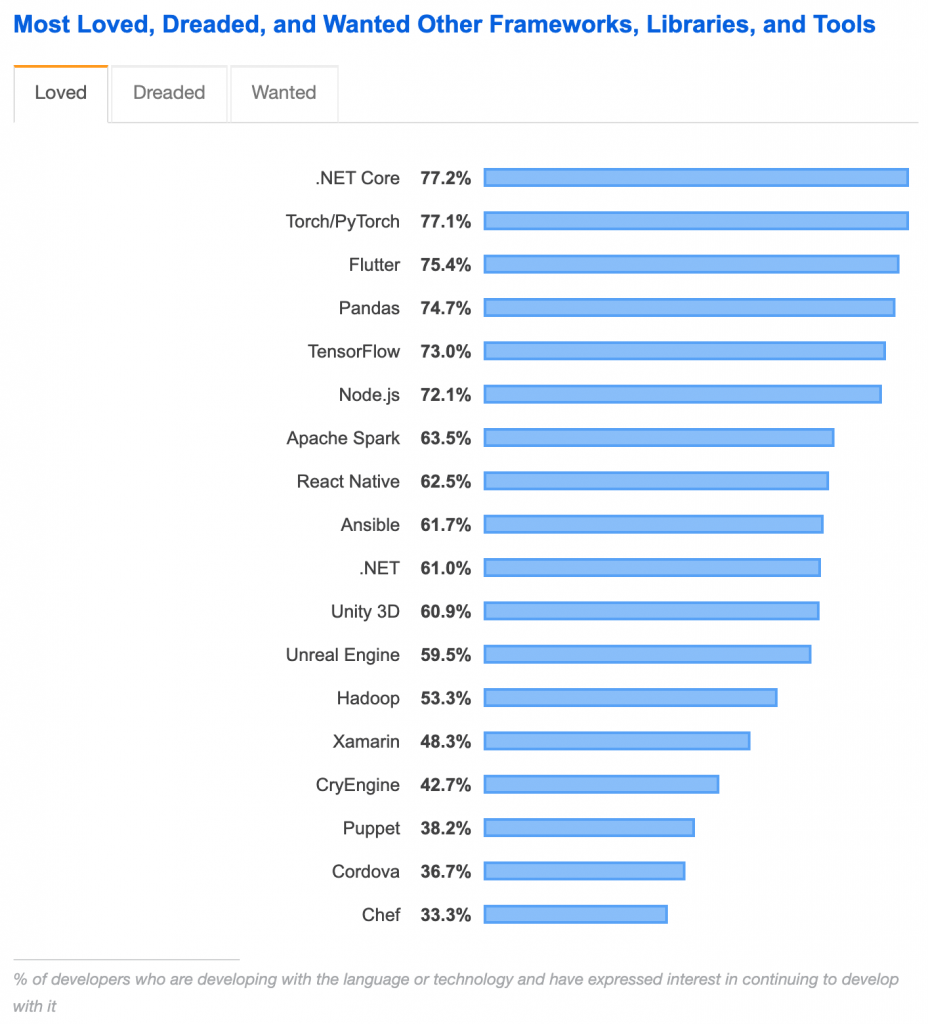
Stackoverflow Survey 2019 der Kategorie "Frameworks, Libraries, Tools"
Die bisherigen Zahlen waren eher statistischer Natur, ohne wirklich eine Wertung abzugeben, daher werfen wir noch einen Blick auf stackoverflows Ranking, welche Technologie laut Umfrage am beliebtesten ist:
In der Kategorie "Frameworks, Libraries, Tools" liegt hier Flutter mit über 75% auf einem beachtlichen dritten Platz. React Native folgt mit 62,5% auf dem 8. Platz. Xamarin ist mit Platz 14 auch noch unter den Top 20 Frameworks zu finden.
Für welches Cross-Plattform Framework soll ich mich entscheiden?
Wenn man gerade vor der Frage steht, in welches der Frameworks man sich einarbeiten soll, gibt es einige Punkte zu beachten:- Welche Anforderungen habe ich an das Framework; was will ich damit umsetzen? Wie flexibel ist das Framework
- Wie ist die Lernkurve und welche Programmiersprachen erwarten mich jeweils?
- Welches Framework wird sich langfristig durchsetzen?
- Wichtig ist aber auch der persönliche Geschmack: welche Syntax liegt mir und was tut mir in den Augen weh?
Von der Performance her müsste Dart - rein theoretisch - die Nase vorne haben, der der Code in nativen ARM code kopmiliert wird. In der Praxis ist der Unerschied allerdings schwer zu bestimmen und letztlich wohl minimal. Auf Basis der Performance lässt sich also kein Favorit bestimmen.
Stärken und Schächen der drei beliebtesten Cross-Plattform Frameworks
Wollen wir zum Abschluss noch einen systematischen Blick auf die Vorzüge der drei wichtigsten Cross-Plattform Frameworks werfen.
React Native
| Programmiersprache | JavaScript, TypeScript, JSX |
|---|---|
| UI-Komponenten | automatisch/zwangsweise native Komponenten |
| Lizenz | Open Source |
| Entwickler | |
| Referenzen | Facebook, Instagram, Pinterest, Skype, Tesla |
Obwohl das Framework mittlerweile stabil läuft ist Anfang 2022 der Versionszähler noch bei 0.7 - Facebook behält sich also den Beta-Status noch immer vor.
Vorteile von React Native
- Native UI Komponenten werden automatisch gerendert, es kommt also immer ein nativer UI Look heraus
- Community: es gibt eine immense Auswahl an fix und fertigen Components, mit denen man schnell Funktionalitäten zusammenschieben kann
- Direkter Zugriff auf native/Hardware Funktionalitäten wie Gyrometer etc.
- Nativer Code kann ebenfalls eingebunden werden, daher hohe Flexibilität
- Hot Reload: Preview auch ohne Kompilierung möglich
- Kostenlos mit guter Unterstützung
React Native und JSX
Dieser Punkt ist wohl Geschmacksache. Viele Entwickler mögen es plakativ, andere nennen es eine Krankheit: Reacts JSX "Sprache", die technisch als JavaScript Erweiterung gilt und so aussieht:
Es sieht aus wie eine Templatesprache, jedoch passiert etwas völlig anderes: React übersetzt den String in ein JavaScript Objekt, in etwa so:
Und von dort per Transpiler in nativen Code. Am Ende eine saubere Sache, dieses HTML und JS Misch-Masch bis dahin muss man allerdings optisch auch mögen. Entwickler, die gerne Form und Funktion voneinander trennen, finden sich vielleicht eher bei Flutter wieder.
React Native Kritiken
Es gibt einen von den Entwicklern selbst gestarteten Kummerkastenthread, der sehr aufschlussreich aufzeigt, was Entwickler an React Native stört (Dislikes about React Native), hier ein Auszug:- Das Update von einer Version auf die nächste ist langwierig
- Debugging: Im Log wird die Adresse des Exception Managers angezeigt, statt der Fehlerzeile, die dann schwer zu finden ist
- Hot reloading funktioniert nur bedingt mit Stateless Functional Components

Flutter
| Programmiersprache | Dart |
|---|---|
| UI-Komponenten | Proprietäre Rendering-Engine mit vorgegebenen Icons |
| Lizenz | Open-Source |
| Entwickler | |
| Referenzen | Google AdWords, Alibaba, Tencent, eBay, BMW |
Die erste kleine Hürde stellt Google allerdings mit der Programmiersprache: Flutter wird in Dart programmiert, das Google 2013 veröffentlicht hat. Auf den ersten Blick nervt noch eine weitere Programmiersprache erst Mal, auf den zweiten Blick ist Dart aber durchaus interessant und in Anbetracht der Herkunft und dem enormen Erfolg von Flutter wohl sicher einen Blick wert.
Zunächst macht einem Dart dem Einstieg leicht, weil es verwandt ist mit den C Familie und auch der Sprung von Java nicht allzu groß ist. Es gibt allerdings zwei ganz entscheidende Vorteile zu anderen Programmiersprachen
- Es gibt einen Transpiler, der Dart in JavaScript übersetzt und damit die Brücke zur Webanwendung zurückschlägt und damit (ebenso wie React) neben der nativen Multi-Plattform Entwicklung auch die WebApp ermöglicht
- Der Quellcode kann just in time kompiliert werden, ermöglicht also ein hot reloading und damit eine deutlich zackigere Entwicklung und Debugging als C# oder Java
- Flutter SDK, Widgets, CLI tools: die Werkzeuge rund um das Framework sind ausgereift und vielfältig
- Was dem React seine Component ist dem Flutter sein Widget: Fertige Lösungen gibt es in Hunderten von Widgets, die sich aber auch problemlos selber entwickeln und modifizieren lassen
- Hohe Zuverlässigkeit und hervorragende Dokumentation
- Dart ist eine sehr erfolgreiche, zukunftsträchtige Sprache, die wahrscheinlich dauerhafter und universeller, wenn auch langwieriger zu erlernen ist als JSX
- kostenlos & open-source

Xamarin
| Programmiersprache | C# |
|---|---|
| UI-Komponenten | automatisch/zwangsweise native Komponenten |
| Lizenz | Open-source, kostenlos für kleine Teams |
| Entwickler | Microsoft |
| Referenzen | UPS, Insightly, APX, Thermo Fisher |
- Gute Performance, vergleichbar mit React Native und Flutter
- Xamarin harmoniert besonders gut mit Microsofts viel genutztem Visual Studio und bietet mit C# und .Net ein geschlossenes Ökosystem
- Beste Unterstützung für die Entwicklung von Windows Apps
- Deklarativ oder Instruktiv: Xamarin bietet die Wahl
- Xamarin.Forms bietet eine Fülle von Standardkomponenten, die sich sehr gut recyclen lassen