- Created By
- Daniel Würstl
- published
- 27.01.2020
App Entwicklung mit Appcelerator Titanium von Axway
 Appcelerator Titanium ist ein Framework zur App-Entwicklung auf JavaScript Basis, das in seinen 10 Jahren Entwicklungszeitraum schon einige Veränderungen durchgemacht hat. Gerade in den letzten Versionen sind viele Neuerungen hinzugekommen, Altlasten wurden entfernt und es wird fleißig an der nächsten Version gearbeitet. In diesem ersten Tutorial wird die grundlegende Installation erklärt, der Projektaufbau wir besprochen und es wird eine erste einfache App erstellt.
Appcelerator Titanium ist ein Framework zur App-Entwicklung auf JavaScript Basis, das in seinen 10 Jahren Entwicklungszeitraum schon einige Veränderungen durchgemacht hat. Gerade in den letzten Versionen sind viele Neuerungen hinzugekommen, Altlasten wurden entfernt und es wird fleißig an der nächsten Version gearbeitet. In diesem ersten Tutorial wird die grundlegende Installation erklärt, der Projektaufbau wir besprochen und es wird eine erste einfache App erstellt. Ein Tutorial von Michael Gangolf (https://migaweb.de)
Installation
Appcelerator Titanium läuft unter Linux, OSX und Windows und wird per NodeJS/NPM installiert (empfohlen) oder über eine Eclipse-basierte UI namens Appcelerator Studio.
Appcelerator Studio

Appcelerator Studio findet man im Download Bereich (https://platform.axway.com/#/product/cli) von Appcelerator. Dazu muss zuerst ein kostenloser Indie-Account erstellt werden (https://platform.axway.com/#/signup) und danach erhält man Zugang zum Download Bereich.
Es wird empfohlen den Indie-Account anzulegen, auch wenn man später das Atom oder VSCode Plugin nutzen will. Apps kann man aber auch ohne entwickeln und nur auf die Open-Source Tools zurückgreifen; dazu später mehr.
NodeJS/NPM
Will man einen anderen Editor (z.B. Atom oder VSCode) nutzen braucht man nur die CLI (Command line interface) Tools per NodeJS/NPM installieren. Dazu muss natürlich NodeJS und NPM installiert haben (https://nodejs.org/). Aktuell wird in Titanium die Version 10.x verwendet - neuere Versionen sind in Planung. Per NPM installiert man die Tools:
npm install -g appcelerator titanium alloy # als Admin/Root starten
Damit steht die Appcelerator CLI (appc Befehle), Titanium CLI (ti Befehle) und Alloy CLI (alloy Befehle) zur Verfügung.
Android Tools
Um später Apps für Android zu entwickeln, müssen noch die entsprechenden Voraussetzungen für die Android Entwicklung erfüllt werden. Dazu zählen Java JDK 8 und das Android SDK. Java gibt es unter https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html und das Android SDK installiert man am besten über Android Studio (https://developer.android.com/studio/index.html#downloads). Folgende SDKs sollten installiert werden:
- Android SDK tools
- Android SDK Platfom-tools
- Android SDK Build tools (23.0.3, 28.0.3)
- Android 6.0 (API 23) SDK Platform, Android API 28
Hat man die Android Tools schon installiert und will die notwendigen SDKs per CLI installieren, können folgende Zeile ausgeführt werden:
sdkmanager --updatesdkmanager "platforms;android-23" "build-tools;23.0.3" "extras;google;m2repository"
"extras;android;m2repository" "platforms;android-28" "build-tools;28.0.3" "platform-tools"sdkmanager --licenses
iOS Tools
Auf einem Mac installiert man XCode per App Store, um später iOS Apps entwickeln zu können.
Abschluss/Indie-Account
Hat man den Indie-Account erstellt kann man jetzt:
appc setup
ausführen und loggt sich mit dem Account dort ein. Danach kann man alle appc CLI Befehle nutzen.
Ohne Indie Account unterscheiden sich die CLI Befehle leicht: appc ti build wird einfach zu ti build usw. Das appc wird aus den CLI Befehlen rausgelassen. Wir werden hier die appc Varianten verwenden. Damit man nicht immer beides schreiben muss, findet man häufig auch die Schreibweise [appc] ti build (sprich: das appc ist optional).
Wie oben schon erwähnt kann man auch ohne Account Apps entwickeln. Die Plugins für Atom/VSCode setzen aber auf die appc CLI und man kann dort einfach per Button-Klicks seine App kompilieren, wenn man den kostenlosen Account hat. Ansonsten kann man aber jederzeit auf eine normale Konsole ausweichen und die ti Befehle per Hand ausführen.
Weitere Vorteile des Indie-Accounts sind z.B. LiveView (Aktualisierung der App beim Speichern einer Datei), Hyperloop (Zugriff auf native JAVA/ObjectivC/Swift APIs per JavaScript) und Analytics. Für Unternehmen gibt es auch kostenpflichtige Programme mit Premium Support, diversen Modulen (z.B. verschlüsselte Datenbanken) uwm. Alles hier erklärte funktioniert mit allen Versionen!
Sind alle Tools installiert kann man sich per appc info einen Überblick über die installierten Versionen verschaffen und ob es noch Fehler/Probleme mit Appcelerator Titanium gibt.
Wenn alles korrekt ist, kann die erste App erstellt werden!
Projektaufbau
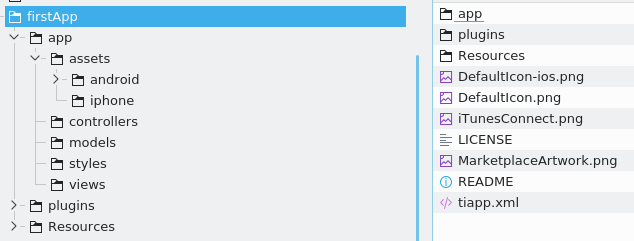
Wie bei allen Frameworks gibt es auch bei Appcelerator Titanium eine spezielle Projektstruktur. Damit man sich in allen Apps zurechtfindet oder auch bei Projekten von anderen Entwickler schnell einen Überblick erhält, empfiehlt es sich die Struktur auch korrekt zu verwenden. Ein neues Projekt hat folgenden Aufbau:

| / | Enthält u.a. die Datei "tiapp.xml". Hier werden alle Grundeinstellungen der App gemacht. Zusätzlich sind die iOS Icons in diesem Ordner |
| /app | In diesem Ordner sind alle vom Nutzer erstellten Dateien |
| /app/assets/ | Externer Content wie Bilder, Videos, PDF, Fonts,.... |
| /app/assets/images | Sollte erstellt werden um Bilder zu speichern. Werden in der App dann mit "/images/image.jpg" angesprochen. |
| /app/assets/android | Alle Android spezifischen Dateien (Icons, Splashscreens,...) |
| /app/controllers | Hier kommt der JavaScript Code rein (Controller) |
| /app/platform | Plattform spezifischer Code, Android Themes (kein Standard Ordner) |
| /app/models | Backbone Models: Datenbankstrukturen |
| /app/styles | TSS Dateien (Styling, vergleichbar mit CSS) |
| /app/views | XML Dateien (UI Elemente/Struktur der App) |
| /platform | System Ordner |
| /plugins | System Ordner |
| /resources | System Ordner |
| /build | Wird automatisch erstellt, wenn man eine App kompiliert |
Es sieht am Anfang etwas komplex aus, aber die meisten Ordner werden automatisch erstellt. Erstellt man über die CLI/GUIs neue Fenster oder Datenbanken, dann werden diese Dateien auch direkt in die richtigen Ordner gelegt.
Hauptsächlich arbeiten wir in den Ordner "controller" wo der ganze JavaScript Code liegen wird, "views" wo die Struktur unserer App liegt und dem "styles" Ordner, in dem das Aussehen der App liegt.
Wie bei einer Webseite gibt es bei Titanium eine Datei, die am Anfang geladen wird: die "index" Datei. Da es zu jedem Fenster standardmäßig einen Controller, View und eine TSS Datei gibt, haben wir in jedem Ordner eine "index" Datei: index.js (controller), index.xml (view) und index.tss (styles). Legt man später ein neues Fenster/Controller an, werden die anderen Dateien automatisch erstellt.
Entwicklungsumgebung
Axway bietet mit Appcelerator Studio eine eigene GUI an, die aber durch die Grundlage von Eclipse etwas viele Ressourcen verbraucht. Man kann aber glücklicherweise mit seinem Lieblingseditor weiterarbeiten und die einfach CLI zum Kompilieren und Arbeiten nutzen. Zusätzlich gibt es noch Erweiterungen für Atom und VSCode, die viele nützliche Tools direkt im Editor anbieten. Im Tutorial selber werden die CLI Befehle verwendet, so dass auch ohne GUI eine App erstellen kann und man an kein Tool gebunden ist.

Atom mit Appcelerator Package
Erste App
Um ein neues Projekt anzulegen genügt es, folgenden Code auszuführen:
appc new --no-services(das "--no-services" bedeutet, dass keine Appcelerator Cloud Dienste wie z.B. Analytics genutzt werden, die wir für die erste App nicht benötigen)
In der Konsole erscheint dann ein kleines Menü, in dem man folgende Punkte auswählt:

- Titanium App
- Titanium SDK (JavaScript)
- einen Projektname (z.B. firstApp) - der Ordner in dem die App liegt
- einen Bundle-Identifier (z.B. com.company.firstApp) - damit wir die App eindeutig im Store bzw. auf dem Telefon identifiziert
- die Frage nach "Hyperloop" mit n (no) beantworten (wird erst mal nicht benötigt)
Danach erhält man einen Ordner mit dem Projektnamen, den man dann im Editor öffnet.
tiapp.xml
Die wichtigste Projektdatei ist die tiapp.xml im Hauptordner. Hier sind alle wichtigen App Einstellungen enthalten wie die Titanium SDK Version, der App Name, Bundle-Identifier, App Version,... Auch Module (Push, Maps,...) fügt man später in dieser Datei hinzu.
Projekt aufräumen

Ein frisches Projekt enthält bereits ein "Hello World" Beispiel, das man direkt kompilieren und auf dem Handy ausführen kann. Wir entfernen aber direkt alles und starten bei Null.
Dazu öffnen wir controllers/index.js und löschen alles bis auf $.index.open();. Diese Zeile öffnet das erste Fenster und das sollte immer gemacht werden.
Als Nächstes öffnen wir views/index.xml und entfernen die Zeile:
Aus der style/index.tss entfenen wir alles und haben damit eine leere App, die nur ein Fenster aufmacht, aber nichts weiter anzeigt.
Kompilieren
Um die App auf einem angeschlossenen Android Telefon zu testen, geben wir folgenden Befehl ein:
appc ti build -p android -T device
für iOS (auf einem Mac) folgendes:
appc ti build -p ios -C ?
im folgenden Menü kann man dann den entsprechenden Simulator wählen (z.B. iPhone 11)

Einen ganzen Überblick der CLI Befehle bekommt man mit appc ti build --help. Dort steht z.B. auch, wie man einen Store-Build macht oder den Android Emulator nutzen kann.
UI Elemente

(Beispiel Kitchensink app: https://github.com/appcelerator/kitchensink-v2/)
Im ersten Schritt werden wir UI Elemente in die index.xml (View) einfügen. Die erste App soll ein Fenster enthalten, in dem ein Bild, ein Textfeld und ein Button zu sehen ist. Der Button soll später das Bild und den Text austauschen.
Eine Liste der UI Element in Appcelerator mit Eigenschaften, Methoden, Events und Beispielen gibt es unter https://docs.appcelerator.com/platform/latest/#!/api
Wir benötigen ein Window, Button, ImageView und TextField. Diese schreiben wir wie folgt in die index.xml
Was hier direkt auffällt ist die Nähe zu HTML: es gibt IDs und Klassen, auf die man in der Style/TSS Datei zugreifen kann. Die IDs werden auch im Controller (JavaScript Dateien) verwendet, um die Elemente anzusprechen.
Styling
Da die Elemente jetzt im View enthalten sind, kann man diese stylen. Die TSS Datei ist dabei ähnlich wie CSS aufgebaut, unterscheidet sich aber in einigen Punkten:
"TagName": {}"#ID": {}".Klasse": {} Es gibt Anführungszeichen um die Tag-Namen, Klassen bzw. IDs und danach folgt ein Doppelpunkt. In den geschweiften Klammern folgen dann die Eigenschaften. Das Bild soll 300x300px breit sein und am oberen Rand. Der Button unten mittig und das Textfeld in der Mitte. Die /style/index.tss Datei sieht dann so aus:
".container": {backgroundColor: "#fff"}"#img": {width: 300,height: 300,top: 10,image: "https://picsum.photos/300"}"#btn":{bottom: 10,title: "Klick mich",width: Ti.UI.SIZE}"#tf":{width: 200,height: 50,borderRadius: 4,borderColor: "#000",borderWidth: 1,color: "#000"}
Es sollte alles selbsterklärend sein bis auf Ti.UI.SIZE. Dieser Wert sorgt dafür, dass der Button genau so breit wird wie der enthaltene Text. Soll ein Objekt die volle Breite/Höhe einnehmen setzt man es auf Ti.UI.FILL.
Die App sieht dann so aus:

Code
Im letzten Schritt erstellen wir noch den Code, damit der Button eine Funktion hat. Die Interaktion mit UI Elementen wird über Events geregelt. Es gibt zwei Wege diese auf ein Objekt zu legen:
- im Controller per
addEventListener() - im View über ein Attribut (spart Schreibarbeit und ist zu bevorzugen)
Um einen Eventlistener im Code zu erzeugen fügen wir das Event mit addEventListener hinzu und geben eine Callback Funktion an. Da wir den Button mit der ID "btn" mit einem Klick erweitern wollen sieht der Befehl so aus:
$.btn.addEventListener("click", onClickFunction);function onClickFunction(event){// Code der beim Klick ausgeführt werden soll} Der Weg über die XML sieht so aus:
und im Controller dann nur noch die Callback Funktion:
function onClickFunction(event){// Code der beim Klick ausgeführt werden soll} Das Bild wurde per TSS Datei mit der Eigenschaft "image" gesetzt. Im Controller kann man es so lesen bzw. schreiben:
alert($.img.image);$.img.image = "https://picsum.photos/400";
Ein Textfeld hat die Eigenschaft "value", die den eingegebenen Text enthält. Auch hier kann man den Wert so setzen:
$.tf.value = "neuer Text";
Der komplette Controller sieht am Ende dann so aus:
$.btn.addEventListener("click", onClickFunction); // optional; weglassen, wenn schon über die XML gesetzt
function onClickFunction(event){$.img.image = "https://picsum.photos/400";$.tf.value = "Text nach Klick";}$.index.open(); // Fenster öffnen
Das ist die ganze App! Jetzt ändert sich das Bild und der Text, sobald man auf den Button drückt. Das Gute dabei: der Code ist 100% kompatible für iOS und Android. Auf beiden Systemen werden dann die korrekten nativen UI Elemente verwendet und es sieht so aus:

Wie geht's weiter
Hier wurden nur drei der vielen weiteren UI Elemente genutzt, aber alle werden nach dem gleichen Prinzip eingebaut und verwendet. Eine Liste sieht man hier: https://docs.appcelerator.com/platform/latest/#!/api

Daneben gibt es aber noch einen riesige Anzahl von Modulen (z.B. https://github.com/appcelerator-modules/) und es gibt einen Slack Kanal unter https://tislack.org/, wo man Hilfe findet, einen Job-Bereich hat und Neuigkeiten zum Projekt erfährt. Weitere Tutorials und Artikel findet man z.B. bei
- https://docs.appcelerator.com/platform/latest/#!/guide/Titanium_SDK_How-tos
- https://github.com/m1ga/from_zero_to_app/
- https://medium.com/all-titanium
- https://stackoverflow.com/questions/tagged/titanium-mobile/
Um zu sehen, was es neues bei Appcelerator gibt oder was kommen wir kann man den offiziellen Github Kanal verfolgen: https://github.com/appcelerator/titanium_mobile

Dort sieht man z.B. unter den Pull Requests welche Features in Planung sind und in welcher Version sie hinzugefügt werden.
Jetzt sollte man einen ganz groben Überblick über Appcelerator Titanium gewonnen haben und kann tiefer in die App-Entwicklung eintauchen. Hat man die Installation erst einmal überwunden und weiß wo welche Dateien im Projekt sind, dann steht der ersten eigenen App im Store nichts mehr im Wege!

