- Created By
- Daniel Würstl
- published
- 26.10.2018
App Programmierung Tutorial: Mit Delphi zu mobilen Welten
 Wer eine App für Android und iOS programmieren will, der hat inzwischen mehrere Optionen. Geräte- bzw. plattformübergreifende Ansätze haben das Ziel, mehrere Systeme mit einem Rutsch zu bedienen. Im Idealfall kann man aus einer Quellcodebasis Apps für alle relevanten Systeme generieren. Wie das genau mit Delphi geht, das erfahren Sie in diesem Tutorial. Dank der kostenfreien Community Edition können Sie gleich durchstarten...
Wer eine App für Android und iOS programmieren will, der hat inzwischen mehrere Optionen. Geräte- bzw. plattformübergreifende Ansätze haben das Ziel, mehrere Systeme mit einem Rutsch zu bedienen. Im Idealfall kann man aus einer Quellcodebasis Apps für alle relevanten Systeme generieren. Wie das genau mit Delphi geht, das erfahren Sie in diesem Tutorial. Dank der kostenfreien Community Edition können Sie gleich durchstarten... Hier die kostenfreie Community Edition downloaden und gleich durchstarten.
Ein Tutorial von Olena Bochkor und Dr. Veikko Krypczyk
Apps für die mobilen Systeme faszinieren nach wie vor. Das gilt sowohl für die private Verwendung und auch zunehmend für Unternehmen. Auf nahezu allen Smartphones und Tablets werden Versionen von Android und iOS eingesetzt. Möchten Sie keine Nutzergruppe außen vorlassen, dann müssen Sie beide Systeme unterstützen. Aus der Sichtweise des Programmierers heißt es, dass man zwei Apps entwickeln muss. Für Android mit Java in Android Studio und für iOS mit Swift in Xcode. In beiden Fällen entstehen native Apps, welche bestmöglich an die Systeme angepasst werden können. Leider sind Android und iOS grundverschieden, so dass man nahezu keinen Quellcode zwischen den beiden Systemen teilen kann. Möchte man beide Plattformen gemeinsam unterstützen, müssen Sie eine andere Vorgehensweise wählen. Web-Apps oder hybride Apps kommen dann zum Einsatz, wenn es auf die Performance nicht allzu sehr ankommt bzw. die jeweils zu unterstützenden Systemfunktionen auf Basisfeatures beschränkt bleiben. Ein dritter Weg sind plattform- bzw. geräteübergreifende Programmieransätze. Hier besteht das Ziel, aus einer gemeinsamen Codebasis Apps für alle Zielsysteme in nahezu einem Schritt zu erstellen. Dieses Tutorial stellt Ihnen in zwei Teilen die Arbeit mit der integrierten Entwicklungsumgebung Delphi vor:
- Teil 1: Installation, Einrichtung und eine erste App
- Teil 2: Eine komplette App, welche auf die Sensoren des Smartphones zugreift.
Mit Delphi können Sie auf einfache Art und Weise native Apps für Android und iOS erstellen. Ein großer Vorteil: Das gesamte User Interface gestalten Sie mit Hilfe des leistungsfähigen Grafikframeworks FireMonkey im Designer. Wenn Sie dieses Tutorial durcharbeiten, dann erfahren Sie im ersten Teil Folgendes:
- Was ist Delphi: Wir stellen Ihnen die Entwicklungsumgebung kurz vor.
- Ihre Systemumgebung: Welche Möglichkeiten hat man, um geräte- bzw. plattformübergreifend mit Delphi zu programmieren, d.h. wie arbeiten Windows, Android und iOS zusammen.
- Entwicklermaschine klar machen: Wir zeigen Ihnen die Installation von Delphi Schritt für Schritt.
- Nacharbeiten zur Installation: Notwendige Nacharbeiten, um für mehrere Plattformen zu entwickeln und die Versionsverwaltung einzurichten.
- Eine erste App für Android und iOS: Wir stellen den kompletten Entwicklungszyklus für eine Android und iOS App vor.
- Da geht noch mehr: Nach einer kurzen Zusammenfassung geben wir Ihnen einen Ausblick auf den zweiten Teil des Tutorials. Diesen können Sie auch hier demnächst lesen.
Wir wünschen Ihnen viel Spaß beim Durcharbeiten des Tutorials und freuen uns auf Ihre Apps in den Stores von Apple und Google!
Was ist Delphi
Delphi ist sowohl die Bezeichnung für die Entwicklungsumgebung als auch für die zugrundeliegende Programmiersprache, welche eine erweiterte Version von Objekt Pascal ist. Die Entwicklungsumgebung Delphi hat Tradition insbesondere für das Entwickeln von datenbankgetriebenen Business-Applikationen für Windows Betriebssysteme. Delphi und die verwandte Entwicklungsumgebung C++-Builder werden zu RAD Studio zusammengefasst. RAD steht als Abkürzung für Rapid Application Development. Der Applikationsrahmen wird dabei aus visuellen und nicht visuellen Komponenten mit Hilfe eines grafischen Designers zusammengesetzt. Visuelle Komponenten sind beispielsweise die typischen Elemente der Benutzeroberfläche, wie Buttons, Labels und Textfelder. Nicht visuelle Elemente unterstützen den Entwickler bei alltäglichen Programmieraufgaben, zum Beispiel Komponenten für Datei- oder Datenbankzugriffe. Dieser effektive Programmieransatz wurde auf die Entwicklung von Apps für Android und iOS übertragen. Das User Interface setzen Sie aus Komponenten zusammen und der Compiler generiert aus dem Quellcode die Anwendungspakete für Android und iOS.
Ihre Systemumgebung
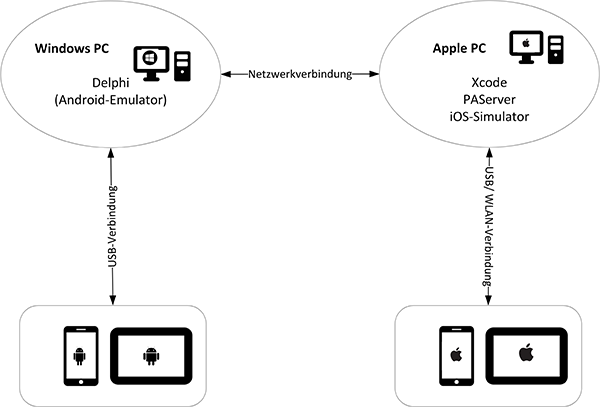
Delphi läuft unter Microsoft Windows. Möchten Sie Anwendungen für weitere Systemumgebungen erstellen, müssen Sie sich über die Systemkonfiguration einige Gedanken machen. Dazu gibt es unterschiedliche Möglichkeiten, je nachdem über welche Hardware Sie verfügen. Um Apps für iOS zu erstellen, braucht man den Zugriff auf einen Mac-PC, um die finalen Anwendungspakete zu erzeugen. In Kombination mit einem Windows Rechner kann die Systemkonfiguration wie folgt aussehen:

Die Systemumgebung im Überblick, um geräteübergreifende Apps zu entwickeln.
Im Zentrum steht der Entwicklungsrechner mit Microsoft Windows als Betriebssystem. Auf diesem werden unsere Entwicklungsumgebung Delphi, weitere Tools zum Beispiel für die Versionsverwaltung und die Bibliotheken für die zu entwickelnden Plattformen, d.h. für Android und iOS installiert. Am Windows Rechner wird über USB ein Android Smartphone bzw. Tablet angeschlossen, damit man die Apps direkt testen kann. Alternativ kann man einen Android Emulator installieren. Dieser ist über das aktuelle Android SDK verfügbar. Die Verwendung eines Emulators für Android kann jedoch hier auf Grund einer mangelnden Performance nur bedingt empfohlen werden. Der Emulator muss bestimmte Hardwarevoraussetzungen, insbesondere eine CPU der ARM-Serie, erfüllen. Damit scheidet der Einsatz von Emulatoren mit dem hardwareunterstützten Virtualisierungsmodul HAXM aus, da diese auf einem angepassten x86-Image basieren. Aus diesem Grund greift man besser zu einem echten Smartphone bzw. Tablet. Möchte man ausschließlich Apps für Android erstellen, benötigt man also nur einen Rechner mit Windows als Betriebssystem.
Wie bereits gesagt, benötigt man zum Erstellen von Apps für iOS einen Mac mit einer aktuellen Version von macOS. Auf diesen müssen Sie die Entwicklungsumgebung Xcode installieren. Diese können Sie aus dem App Store von Apple kostenfrei laden. Über Xcode installieren Sie auch den iOS Simulator zum Testen der App. Zusätzlich benötigen Sie für den Fernzugriff auf den Mac den so genannten PAServer (Platform Assistent Server). Auf die einzelnen Installationsschritte kommen wir später nochmals genauer zurück. Am Mac kann man ein iPhone bzw. einen iPad anschließen, um auch Apps für iOS auf einem echten Gerät zu testen.
Statt zwei Rechner (Windows und macOS) zu verwenden, kann man Delphi auch in einer virtuellen Maschine unter Windows auf einem Mac ausführen. Für die Virtualisierung eignen sich entweder Apples eigenes Parallels oder Virtual PC. Wichtig ist es, dass der Mac über ausreichend Systemressourcen, insbesondere Prozessorleistung und Arbeitsspeicher verfügt. Der Zugriff von Delphi auf den Mac erfolgt nun über ein virtuelles Netzwerk, da sich alle Systemkomponenten auf dem Mac befinden. In diesem Fall muss man die VM so konfigurieren, dass diese einen Zugriff auf das Android Gerät hat und damit das testen der Apps auf einem echten Smartphone bzw. Tablet möglich ist.
Und was machen nun all diejenigen, welche keinen eigenen Mac haben? Ohne diesen kann man zwar keine Apps für iOS bauen, aber es gibt Abhilfe! Sie müssen keinen Mac kaufen, um das Erstellen von iOS Apps zu probieren. Die Cloud bietet Abhilfe. Einen Mac können Sie zum Beispiel über die Seite https://www.macincloud.com/ mieten und über das Internet auf diesen zugreifen. Die notwendige Software Xcode und PA-Server sind bereits in der Cloud Variante vorinstalliert. Ebenso haben Sie darüber Zugriff auf einen iOS Simulator.
Kommen wir jetzt dazu, dass wir Delphi auf Ihren Windows PC installieren. Also starten Sie den Rechner und es kann endlich losgehen!
Entwicklermaschine – den Windows Rechner – klar machen
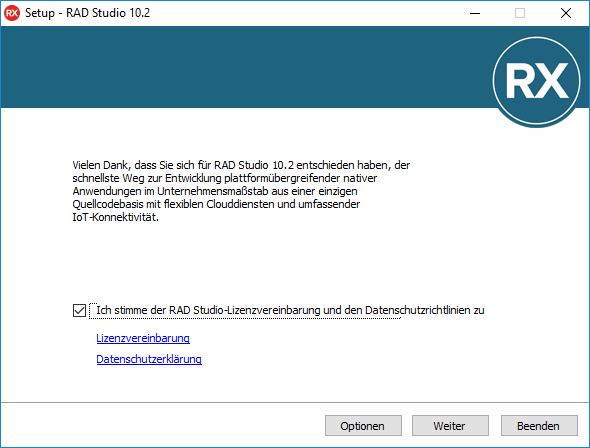
Für die Programmierung von Apps müssen Sie Ihren Entwicklungsrechner einrichten. Neben der eigentlichen Entwicklungsumgebung (Delphi) müssen auch die Bibliotheken für iOS und Android auf Ihrem System hinzugefügt werden. Das sind zwar durchaus ein paar Gigabyte, aber der Installationsassistent von Delphi führt Sie sicher zum Ziel. Gehen wir dieses Vorhaben jetzt Schritt für Schritt an. Als Betriebssystem ist Windows 10 zu empfehlen. Bevor Sie mit der Installation starten, führen Sie nochmals mögliche Systemupdates durch! Wir wollen die kostenfreie Community Edition von Delphi 10.2.3 (Tokyo) installieren. Den Installationsassistenten können Sie unter folgenden Link herunterladen: http://altd.embarcadero.com/download/radstudio/10.2/radstudio10_2_3_esd__93231.exe. Dazu ist es notwendig, dass Sie sich zuvor mit Hilfe Ihrer E-Mail-Adresse registrieren. Sie bekommen an dieser E-Mail-Adresse Ihren persönlichen Key zur Freischaltung übermittelt. Nach dem Download starten Sie die Installation.

Start der Installation von Delphi.
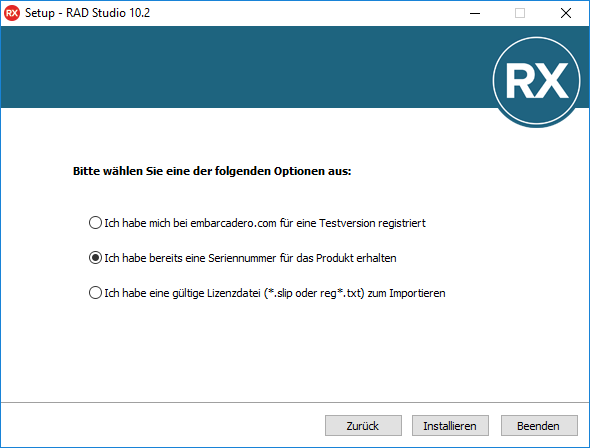
Sie müssen den Lizenzbestimmungen zustimmen. Weiter geht es mit einer Frage nach der Seriennummer.

Auswahl der Registrierungsvariante.
Da wir den Schlüssel bereits erhalten haben, belassen wir es bei der zweiten Option. Delphi erfordert die Version 3.5 des .Net-Frameworks. Sofern dieses noch nicht auf Ihren Rechner installiert ist, holt der Assistent dieses jetzt nach. Auch dieser Vorgang kann ein paar Minuten dauern.

Installation des .Net-Frameworks 3.5.
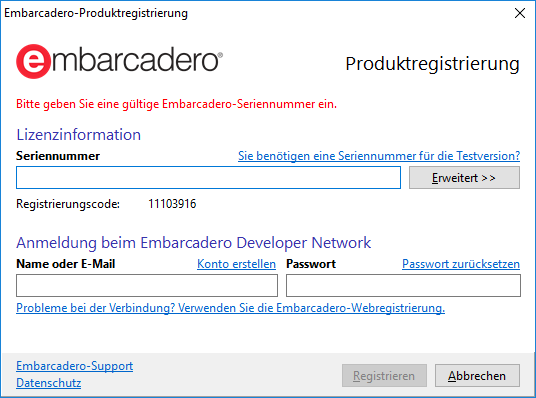
Im nächsten Schritt machen Sie die Angaben zur Lizenzierung, d.h. Sie müssen die Seriennummer und die Anmeldedaten zu Ihrem Developer-Account eingeben.

Registrierung durchführen.
Nach der Bestätigung wird die Installation fortgesetzt. Es werden die Programmdateien installiert.

Installation der Programmdateien.
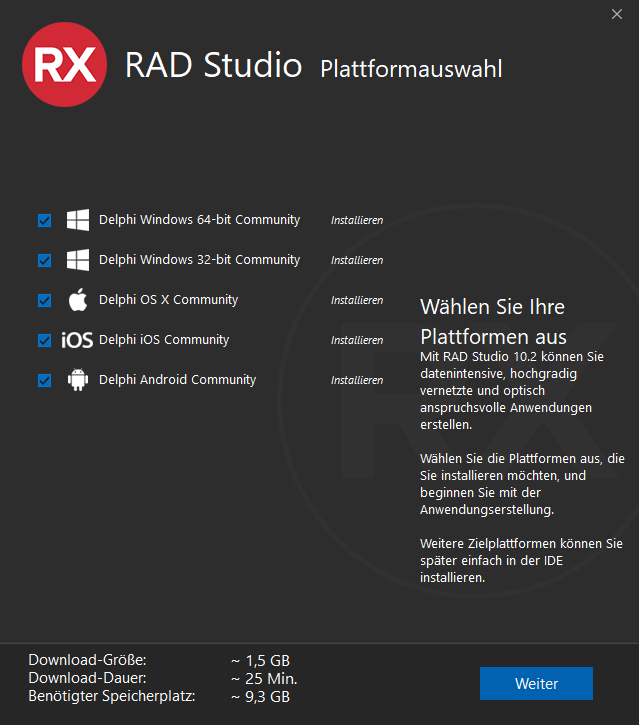
Warten Sie, bis das nächste Dialogfeld erscheint, um die Plattformen auszuwählen, für welche Sie Anwendungen entwickeln möchten.

Auswahl der Zielplattformen.
Mit Delphi können Sie für die folgenden Plattformen programmieren:
- Microsoft Windows: Anwendungen für den Desktop und den Server. Es entstehen native 32/ 64-Bit-Anwendungen. Diese haben keine Abhängigkeiten zu weiteren Bibliotheken. Delphi bietet die Option die fertige Anwendung zu einem APPX-Package zu packen und sie damit über den Microsoft Store zu deployen.
- macOS: Im Moment erzeugt der Compiler nur 32-bit-Anwendungen. Es werden die macOS Versionen ab OS X 10.10 Yosemite unterstützt.
- iOS: Apps für iPhone und iPad ab den Versionen iOS 9.
- Android: Apps für Smartphones und Tablets. Dabei ist zu beachten, dass das Zielgerät bestimmte Hardwarevoraussetzungen mitbringt. Konkret eine CPU der ARM Cortex-A-Serie, ARMv7-Anweisungen, NEON-Technologie und GPU. Die NEON-Technologie dient zum Beschleunigen von Multimedia-Anwendungen, insbesondere von Grafik. Nahezu alle aktuellen Geräte erfüllen diese Voraussetzungen.
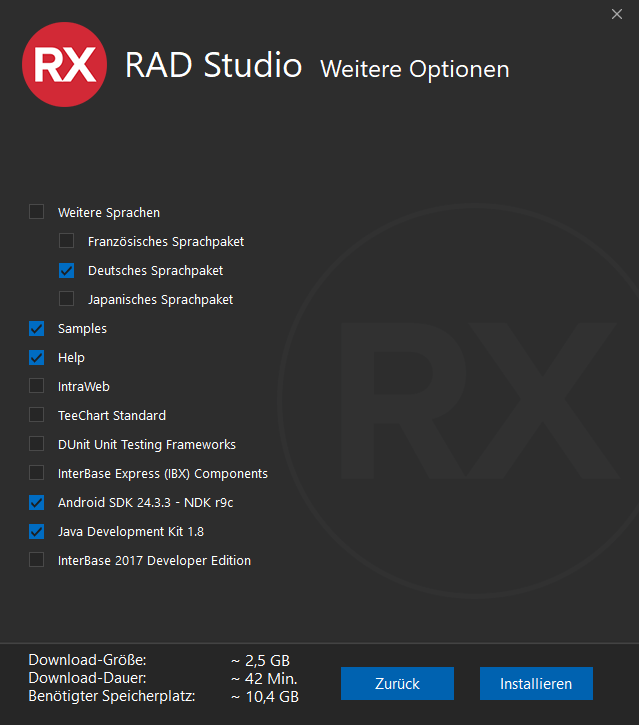
Hinweis: Mit den Enterprise Editionen lassen sich Anwendungen für Linux entwickeln, d.h. Konsolenapplikationen für den Server. Mit einem Zusatz (https://fmxlinux.com/) können die auf FireMonkey basierten Anwendungen auch für Linux mit einem grafischen User Interface ausgestattet werden. Wir aktivieren alle möglichen Plattformen. Angezeigt wird die Downloadgröße, die voraussichtliche Dauer (in Abhängigkeit der Geschwindigkeit Ihrer Internetverbindung) und der benötigte Speicherplatz. Das nächste Dialogfeld enthält weitere Installationsoptionen.

Zusätzliche Installationspakete auswählen.
Konkret haben Sie die folgenden Optionen:
- Zusätzliche Sprachpakete (französisch, deutsch, japanisch) für die Entwicklungsumgebung.
- Samples: Vielfältige Beispiele für unterschiedliche Aufgaben und Anwendungsarten.
- Help: Die Dateien für die Offline-Hilfe.
- IntraWeb: Ein Tool zur Entwicklung von Web-Server-Anwendungen.
- TeeChart Standard: Visuelle Komponenten, um Geschäftsgrafiken (wie aus Excel bekannt) zu erstellen.
- DUnit Testing Frameworks: Bibliotheken, um Unit-Tests zu erstellen.
- InterBase Express (IBX) Components: Komponenten zur Integration der Datenbank InterBase Express.
- Android SDK-NDK: Die aktuelle Version des Android Software Development Kits.
- Java Development Kit: Die aktuelle Version des Java Development Kits.
- InterBase 2017 Developer Edition: Plattformübergreifende, einbettungsfähige SQL-Datenbank für Windows, Linux, macOS, iOS und Android.
Die Auswahl ist nicht endgültig, d.h. Sie können den Assistenten für die Features später wieder direkt aus der Entwicklungsumgebung (Menüpunkt: Tools | Plattformen verwalten ) aufrufen. Für unsere Zwecke haben wir die SDKs für Android und Java installiert, da man diese für das Entwickeln von Apps für Android benötigt. Bestätigen Sie die Auswahl mit Install . Danach wird die Installation der Plattformdateien und ergänzenden Tools gestartet. Dieser Vorgang kann etwas dauern.

Die Installationsdateien werden aus dem Internet geladen.
Der laufende Installationsfortschritt wird Ihnen dabei stets angezeigt. Es bleibt Zeit für einen Kaffee ☺ oder Sie blicken im Tutorial schon etwas voraus.

Der laufende Installationsfortschritt.
Der erfolgreiche Abschluss des Installationsprozesses wird Ihnen ebenfalls angezeigt.

Die Installation ist abgeschlossen.
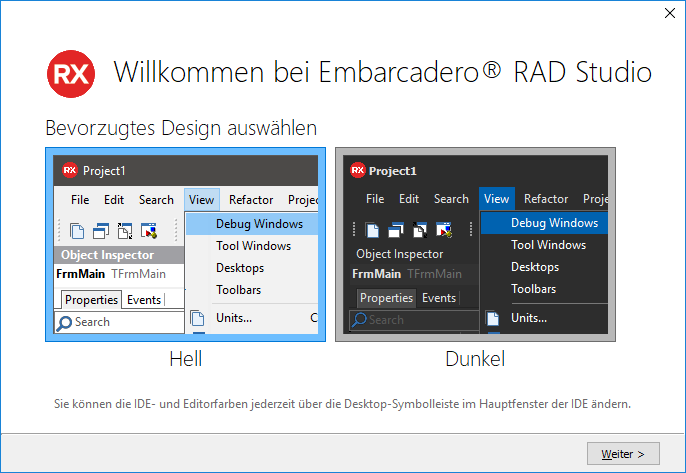
Jetzt sind wir fast fertig. Einige wenige Konfigurationsarbeiten sind noch notwendig. Beim ersten Start von Delphi erscheint die Auswahloption für das Farbschema. Entscheiden Sie je nach Geschmack zwischen einer hellen und einer dunklen Oberfläche. Auch diese Wahl können Sie später jederzeit direkt in der Entwicklungsumgebung erneut anpassen.

Auswahl des Farbschemas der Entwicklungsumgebung.
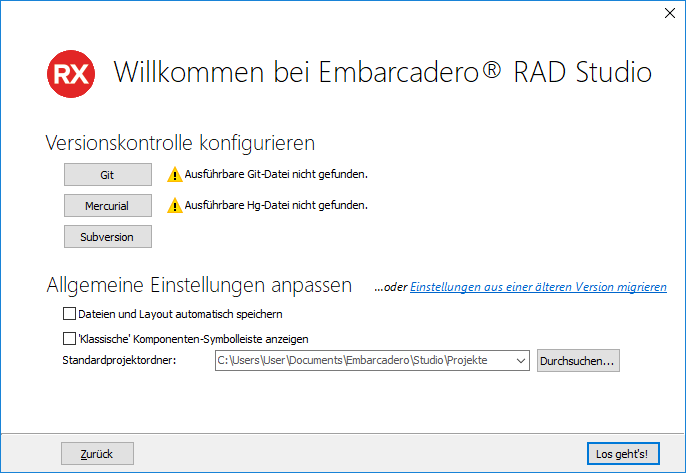
Ebenfalls zu den essenziellen Konfigurationseinstellungen gehört die Auswahl des von Ihnen bevorzugten Systems zur Versionsverwaltung.

Konfigurationsmöglichkeit der Versionsverwaltung.
Natürlich können Sie auch ohne Versionsverwaltung programmieren, aber i.d.R. werden Sie eine solche einsetzen. Sofern sich auf Ihren Rechner bereits die zugehörigen ausführbaren Dateien befinden, können Sie die Konfiguration gleich an dieser Stelle vornehmen. Auch dieses können Sie später problemlos aus der Installationsumgebung nachholen. Wir kommen gleich darauf zurück. Da sich auf unseren Rechner noch keine Versionsverwaltung befunden hat, haben wir diesen Punkt übersprungen. Nach der Bestätigung dieses Dialogfeldes startet Delphi das erste Mal.

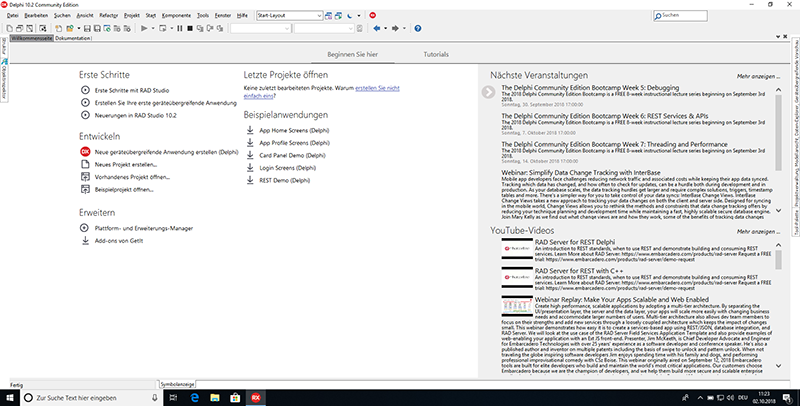
Der erste Start von Delphi.
Sie sehen den Startbildschirm von Delphi mit unterschiedlichen Informationen, u.a. Hilfen, Lehrvideos und der Möglichkeit ein bestehendes Projekt zu öffnen bzw. ein neues Projekt anzulegen. Wir werden gleich mit unseren ersten App-Projekt starten. Zuvor sind noch einige wenige Nacharbeiten zur Installation notwendig.
Nacharbeiten zur Installation
Sie sind noch nicht ganz fertig mit installieren und konfigurieren! Mit anderen Worten ein paar Nacharbeiten sind noch notwendig. Diese sehen wir uns jetzt an:
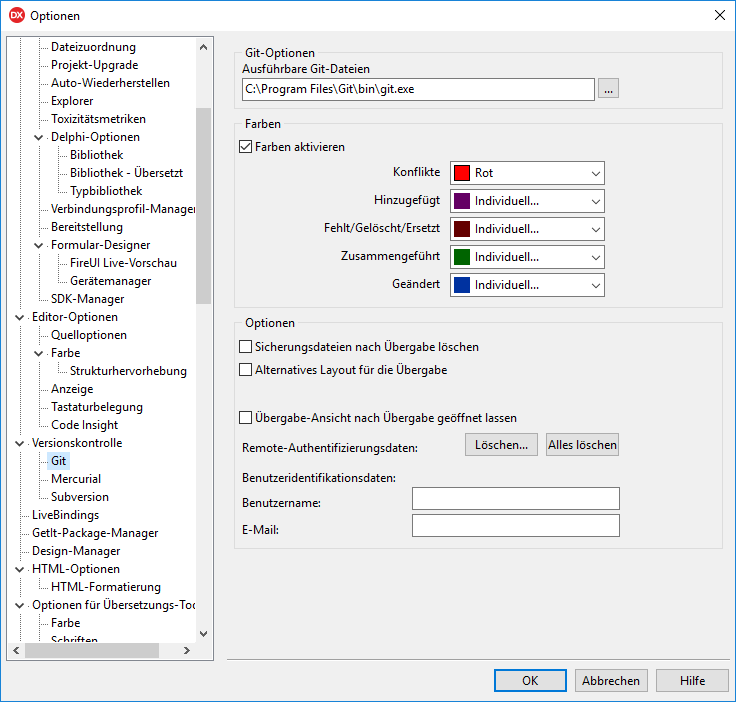
Professionelle Softwareentwicklung kommt heute nicht mehr ohne den Einsatz eines Versionskontrollsystems aus. Delphi unterstützt Git, Mercurial und Subversion. Gehen wir davon aus, dass Sie Git verwenden und installiert haben (https://git-scm.com/). Merken Sie sich den Installationspfad. Verweisen Sie auf die ausführbare Datei von Git direkt in Delphi unter den Menüpunkt Tools | Optionen … | Versionskontrolle | Git .

Einrichten der Versionsverwaltung (hier Git) in Delphi.
Geben Sie ebenfalls den Benutzernamen und die E-Mail-Adresse an, um direkt ein Commit aus Delphi ausführen zu können.
Um Apps für iOS zu bauen und diese auf dem Mac (Simulator) zu testen sind noch einige wenige Schritte notwendig. Wechseln Sie zu macOS und installieren Sie den PAServer. Dieser sorgt dafür, dass Sie den Mac aus Windows, genauer aus Delphi steuern können, d.h. dass Sie die App Pakete mit Hilfe von Xcode erstellen und auf einen iOS Simulator oder einem echten Gerät ausführen können. Den PAServer laden Sie bitte von http://altd.embarcadero.com/releases/studio/19.0/PAServer/Release3/PAServer19.0.pkg. Starten Sie die Installation! Höchstwahrscheinlich müssen Sie die Berechtigungen im Dialogfeld Sicherheit unter macOS dazu erteilen. Der PAServer läuft später im Hintergrund als Konsolen-Applikation. Installieren Sie Xcode, sofern Sie die Entwicklungsumgebung von Apple noch nicht auf dem Rechner haben. Auch diese Installation kann – je nach Geschwindigkeit Ihres Internetanschlusses – einige Zeit in Anspruch nehmen.
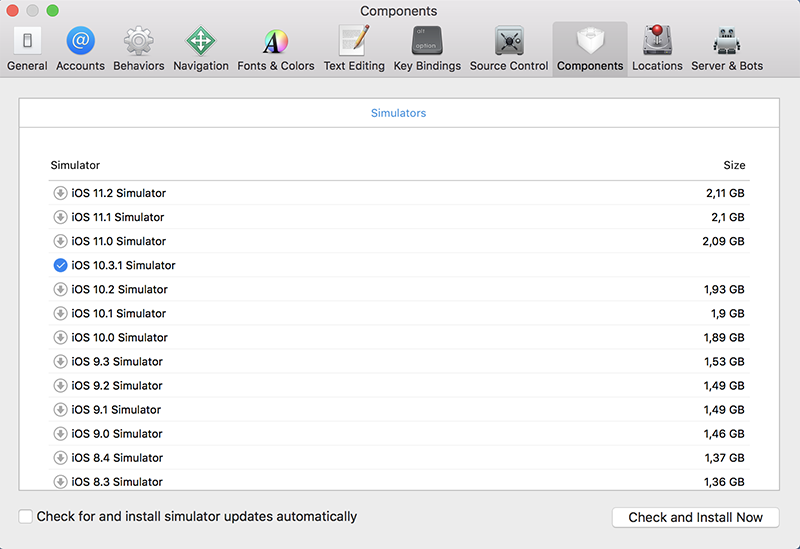
Bitte beachten Sie unbedingt den folgenden Hinweis, der ggf. zu einem späteren Zeitpunkt nicht mehr gültig, aber im Moment wichtig ist. Version Delphi 10.2.3 (Tokyo) kann Apps für das aktuelle SDK 11.3 für iOS erstellen. Es wird jedoch im Moment nicht der Simulator der Version 11.3 unterstützt. Wir müssen daher einen älteren Simulator „nachrüsten“. Starten Sie Xcode und rufen Sie das Dialogfeld zum Nachinstallieren „älterer“ Simulatoren über das Menü Preferences | Components auf.

Einen iOS Simulator in Xcode nachinstallieren.
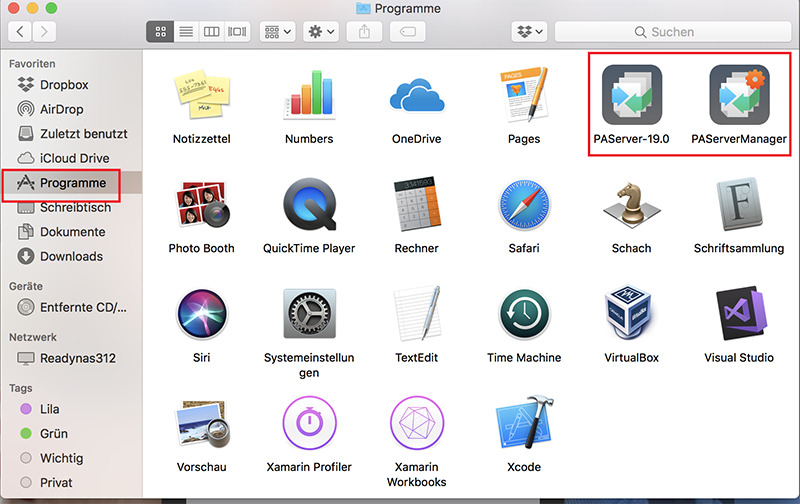
Installieren Sie den Simulator aus dem Knoten iOS 10.3.1! Auch hier wartet ein Download von ca. 2 GB auf Sie. Bevor Sie zurück nach Delphi wechseln, starten Sie noch den PAServer unter macOS. Dieses müssen Sie später auch immer dann machen, wenn Sie eine iOS App aus Delphi erstellen möchten. Den PAServer können Sie über den Finder als Konsolen-App aufrufen.

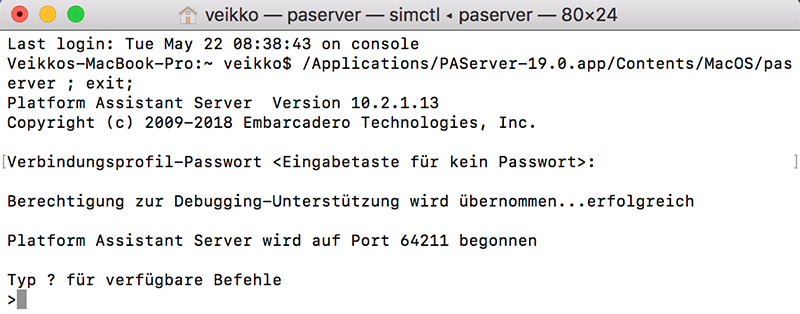
Starten des PAServer in macOS.
Es erscheint ein Terminal-Fenster. Den Start des PAServer müssen Sie im Terminal mit Enter bestätigen und können optional ein Passwort vergeben. Sie erhalten den Vorgang im Terminal quittiert.

Der PAServer wird ausgeführt.
Notieren Sie sich bitte ebenso Ihre lokale IP-Adresse unter macOS. Wir wollen später über den PAServer auf den Mac zugreifen. Jetzt sind wir auch unter macOS fertig. Nun wollen wir endlich unsere erste App in Delphi für Android und iOS programmieren. Los gehts und seien Sie gespannt!
Eine App für Android und iOS
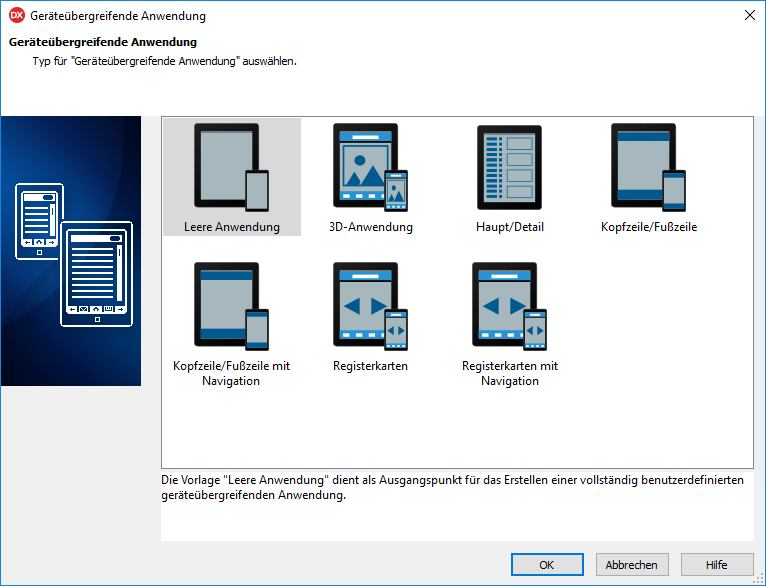
Jetzt durchlaufen wir alle notwendigen Schritte, um eine App für Android und iOS zu erstellen und diese auch zu testen. Beginnen wir damit ein neues Projekt anzulegen. Dieses geschieht über den Menüpunkt Datei| Neu| Geräteübergreifende Anwendung - Delphi . Es folgt das Dialogfeld zur Auswahl einer Vorlage für die App.

Auswahl der Vorlage für die App.
Für einen ersten Test wählen wir Leere Anwendung . Für spätere Projekte können Sie in diesem Dialogfeld gleich eine passende Vorlage wählen, welche die Hauptnavigation der App bestimmt, zum Beispiel mit Registerkarten . Wenn Sie Ihre Auswahl mit dem OK -Button bestätigen, dann erstellt Delphi das Projektskelett und Sie gelangen zum grafischen Designer der Entwicklungsumgebung.

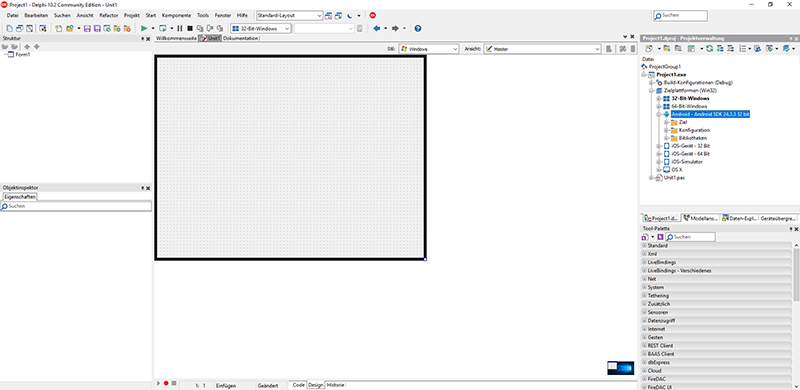
Das Projekt wird in Delphi geöffnet.
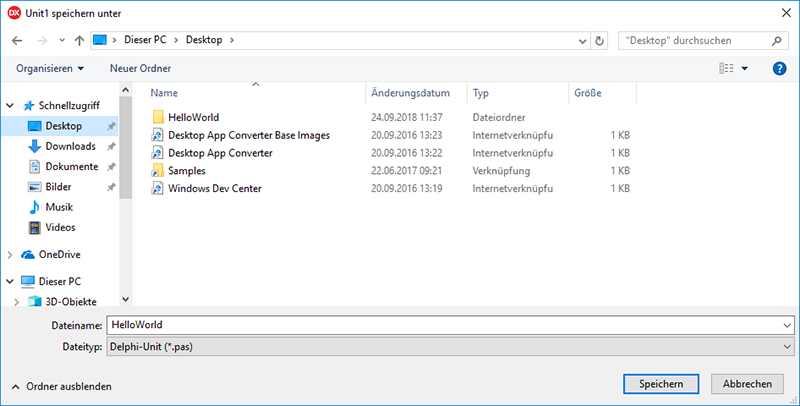
Bevor Sie jedoch weiterarbeiten, sollten Sie das Projekt speichern! Das geschieht über den Menüpunkt Datei |Projekt speichern unter… bzw. über das entsprechende Icon in der Symbolleiste. Es erscheint das typische Dialogfeld zum Speichern von Dateien. Sie müssen sowohl die Projektdatei (Dateiendung dpr ), als auch die einzelnen Units – zunächst nur für das Formular – speichern.

Das Projekt speichern.
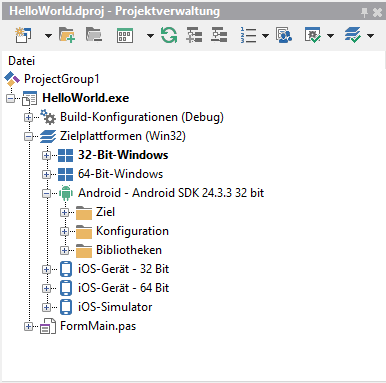
Wir haben das Projekt als „HelloWorld“ bezeichnet. Orientieren Sie sich zunächst in Delphi! Rechts oben sehen Sie die Projektverwaltung . Dieser liefert einen Überblick über das gesamte Projekt.

Die Projektverwaltung gibt einen Überblick über das Projekt.
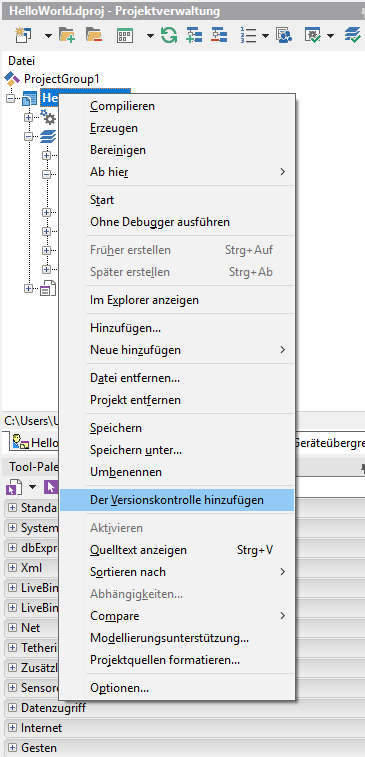
Jetzt ist ein guter Zeitpunkt die Versionsverwaltung einzurichten. Das geht direkt aus Delphi heraus, genauer aus der Projektverwaltung. Öffnen Sie das Kontextmenü Ihres Projektes und wählen Sie den Menüpunkt Der Versionskontrolle hinzufügen.

Ein Projekt der Versionsverwaltung hinzufügen.
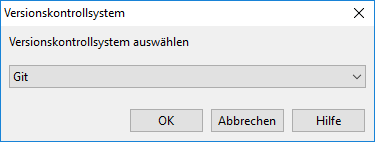
Sie erhalten die Auswahl zwischen verschiedenen Systemen.

Auswahl der Versionsverwaltung.
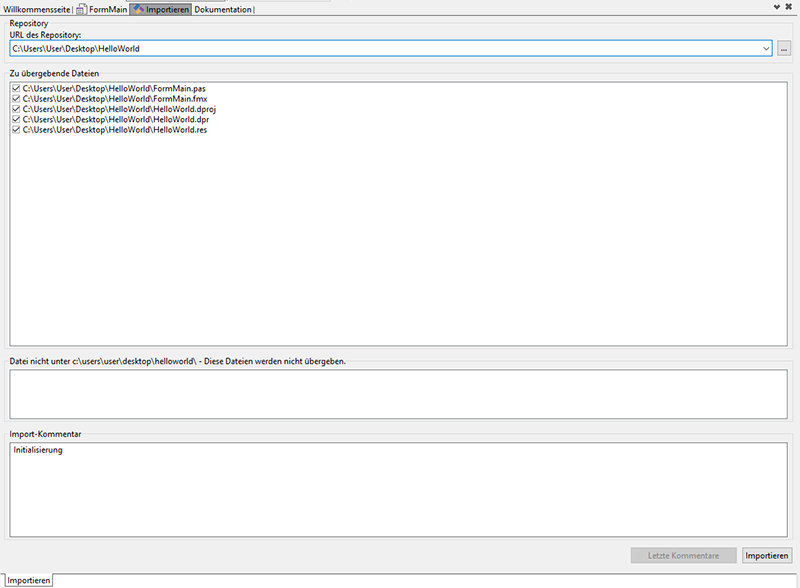
Wir wählen Git . Dieses System haben wir auch im Vorfeld konfiguriert. Das nächste Dialogfeld fordert Sie zum initialen Import der Git-Dateien in das Repository auf. Verweisen Sie auf den Pfad des Repositories und geben Sie eine Meldung für den Import Kommentar ein. Dieses entspricht dem Hinzufügen der Dateien, welche ab nun unter der Beobachtung von Git stehen.

Importieren der Dateien in das Projekt.
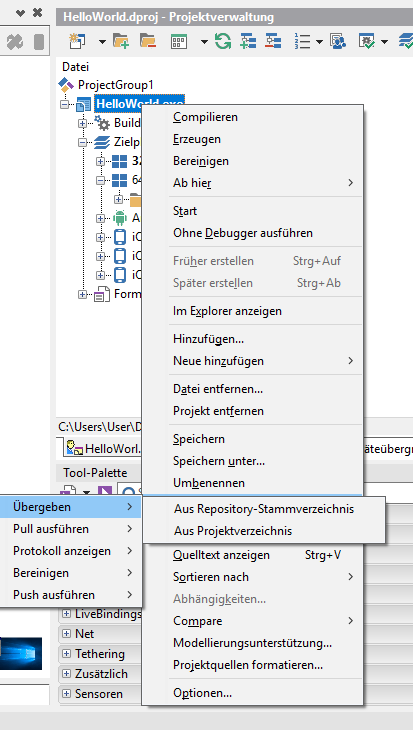
Später können Sie die wichtigsten Git-Operationen direkt aus Delphi heraus ausführen. Das geht ebenso über das Kontextmenü der Projektverwaltung. Beispielsweise können Sie auf diese Weise eine Projektänderung mit Commit übernehmen.

Änderungen am Projekt mit Übergeben (Commit) in das Repository schreiben.
In der Projektverwaltung sehen Sie die Struktur des Projektes. Unterhalb des Knotens Zielplattformen sehen Sie unterstützten Systeme. In unserem Fall sind es Windows, Android und iOS. Sie aktvieren eine Plattform durch Doppelklick, dann wird der Eintrag in Fettdruck hervorgehoben. So weit sind wir jedoch noch nicht. Zunächst geht es darum ein rudimentäres User Interface zu gestalten. Dieses geschieht mit Hilfe des integrierten grafischen Designers. Im Zentrum von Delphi ist bereits das erste Formular geöffnet. Dieses ist im Moment noch leer.
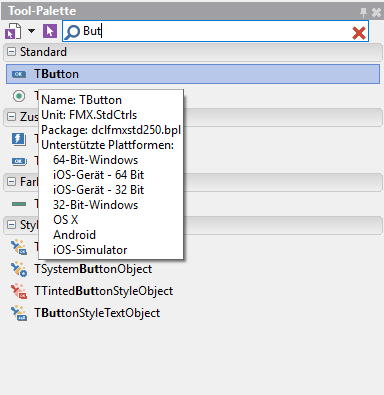
Rechts unten haben Sie die Tool-Palette mit einer Vielzahl von Komponenten. Aus diesen visuellen Komponenten, wie zum Beispiel Label , Button oder Image erstellen wir die Benutzeroberfläche. Aus der Tool-Palette können Sie eine Komponente mittels Drag & Drop auf das Formular verschieben und dort über den Objektinspektor konfigurieren. Wählen wir eine Komponente in der Tool-Palette aus, werden die unterstützten Zielplattform als Hinweistext angezeigt.

Alle Komponenten sind in der Tool-Palette zu finden.
Dazu zwei Beispiele: Einen Button gibt es auf allen Plattformen, dagegen gibt es ein Menü nur auf den Desktop-Systemen. Auf mobilen Geräten würde diese Komponente keinen Sinn ergeben. Die App soll auf unterschiedlichen Geräten laufen. Dabei hat jedes Gerät eine andere Bildschirmgröße und -auflösung. Daher platziert man die Komponenten nicht mit absoluten Positionsangaben, sondern verwendet so genannte Layoutcontainer , welche die Positionierung der Komponenten zur Laufzeit automatisch nach bestimmten Regeln vornehmen. FireMonkey bietet unterschiedliche Layout Container:
- TLayout : Ein einfacher Container, welcher zur Laufzeit nicht sichtbar ist. Er kann zur Gruppierung anderer Komponenten, die dann gemeinsam geändert werden können, verwendet werden. Sie können beispielsweise die Sichtbarkeit einer Gruppe von Komponenten gleichzeitig festlegen, indem Sie nur die Eigenschaft Visible von TLayout setzen. TLayout legt keine Eigenschaften der untergeordneten Komponenten automatisch fest.
- TScaledLayout : Ein skaliertes Layout ist ein Container, welcher die untergeordneten Komponenten gemäß den Vorgaben skaliert.
- TScrollBox : Ein Layout welches einen Bildlauf ermöglicht.
- TFlowLayout : Die untergeordneten Komponenten werden in der Reihenfolge angeordnet und angezeigt, in der sie dem Layout hinzugefügt wurden. Fügen Sie eine TFlowLayoutBreak -Komponente hinzu, damit die nächste Komponente in einer neuen Zeile angezeigt wird.
- TGridLayout : Ordnet untergeordnete Komponenten in einem Gitter mit gleich großen Zellen an.
- TGridPanelLayout : Ordnet untergeordnete Komponenten ebenfalls in einem Gitter-Bereich an. Im Gegensatz zu TGridLayout können Sie die Komponenten manuell ausrichten und deren Größe ändern. Ebenso können sich Komponenten über mehrere Zellen erstrecken.
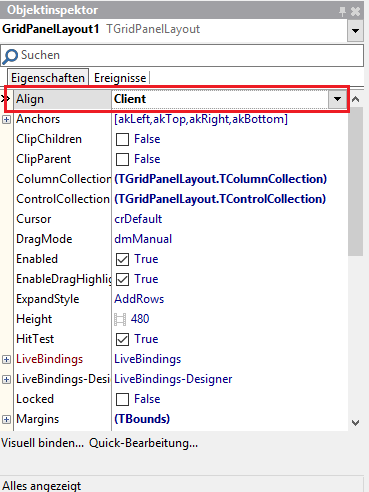
Hinweis zum Layout mit FireMonkey finden Sie unter http://docwiki.embarcadero.com/RADStudio/Tokyo/de/Strategien_f%C3%BCr_FireMonkey-Layouts. Wir wählen aus der Tool-Palette eine TGridPanelLayout -Komponente und ziehen diese auf das Formular. Für jede Komponente müssen die Eigenschaften angepasst werden. Man wählt die Komponente auf dem Formular aus und ändert die gewünschte Eigenschaft im Objektinspektor . Wir machen dieses für die TGridPanelLayout -Komponente. Als erstes passen wir die Eigenschaft Align an, welche für die Ausrichtung der Komponente zuständig ist.

Die Eigenschaften einer Komponente werden im Objektinspektor konfiguriert.
Wir ändern die Eigenschaft Align auf den Wert Client . Damit wird bestimmt, dass die Komponente das gesamte Formular ausfüllt. Da TGridPanelLayout für die Platzierung der weiteren untergeordneten Komponenten zuständig ist, wollen wir genau diesen Zustand erreichen.
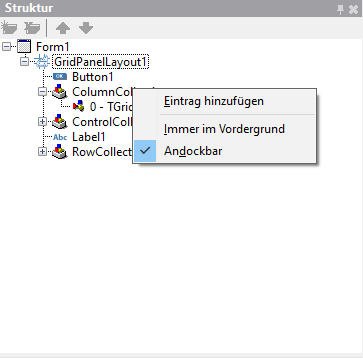
Eine Komponente vom Typ TGridPanelLayout ordnet die untergeordneten Komponenten in einem Gitter an (siehe oben). Das Gitter teilen wir in Zeilen und Spalten ein. Für unseren ersten Test möchten wir lediglich ein Label und ein Button platzieren. Zusätzlich sehen wir oben und unten ein Rand im Formular vor. Wir teilen dazu das gesamte Formular über die TGridPanelLayout -Komponente in vier Zeilen und eine Spalte. Das erledigen wir über das Tool Fenster Struktur . Dazu verwenden wir das Kontextmenü zur TGridPanelLayout -Komponente.

Die Struktur Ansicht gibt einen Überblick über den Aufbau der Oberfläche.
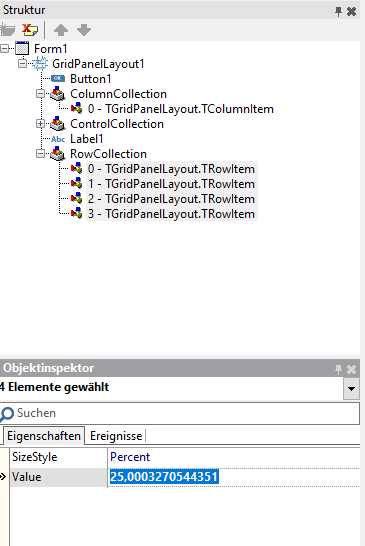
Über das Kontextmenü Eintrag hinzufügen können wir neue Zeilen hinzufügen. Ebenso kann man Spalten oder Zeilen über das Kontextmenü löschen, indem man diese zuvor auswählt. Alle Zeilen sollen eine identische Größe aufweisen. Wir selektieren alle Zeilen gleichzeitig (durch Drücken der STRG -Taste) und passen die Größe über den Objektinspektor für alle Zeilen auf einen Wert von 25 Prozent an. Dazu muss der Wert mehrfach im entsprechenden Feld des Objektinspektors eingegeben werden, damit Delphi diesen für alle Zeilen anwendet. Dieses ist notwendig, da Delphi sicherstellen muss, dass sich die einzelnen Werte immer zu 100 Prozent addieren und daher Abweichungen in der Summe – durch die Eingabe eines Einzelwertes – mit der automatischen Anpassung eines anderen Wertes ausgleicht.

Teilen Sie das Formular über die TGridPanelLayout-Komponente in Zeilen und Spalten.
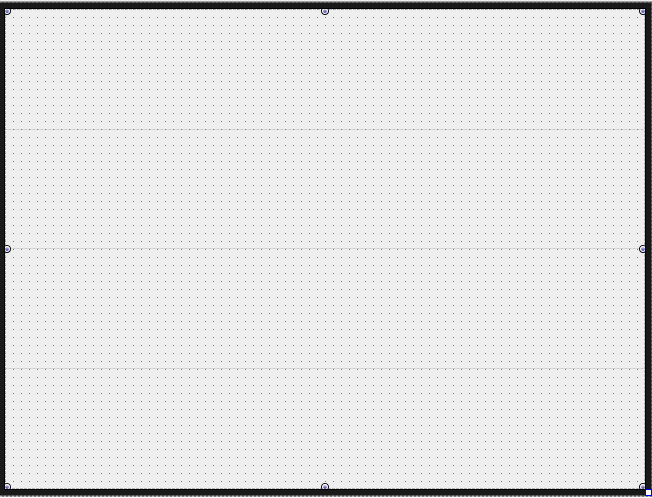
Nach diesen Vorbereitungen haben Sie das Formular entsprechend unseren Wünschen mittels der TGridPanelLayout -Komponente in vier Zeilen und eine Spalte eingeteilt.

Das Layout des Formulars in Form eines Gitternetzes.
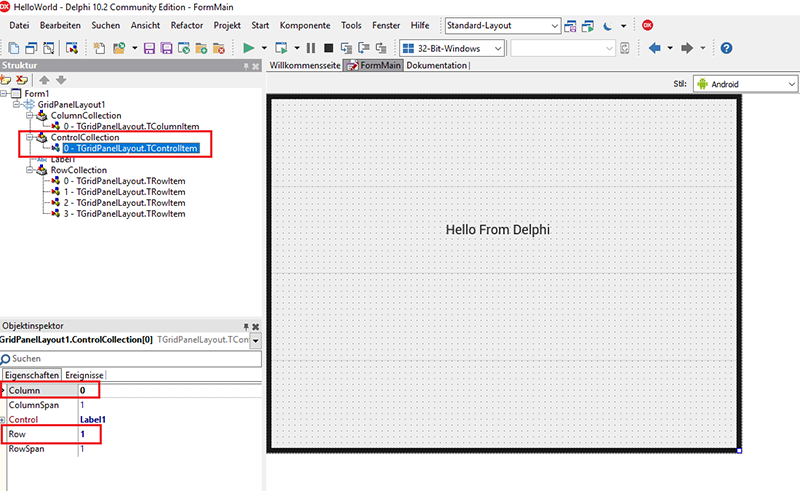
Jetzt können wir ein Label und ein Button platzieren, indem wir die entsprechende Komponente aus der Tool Palette auswählen und par Drag and Drop auf das Formular ziehen. Die betreffende Komponente wird jedoch noch nicht in der richtigen Zeile bzw. Spalte platziert. Dieses erledigen Sie wieder über die Ansicht Struktur in Kombination mit dem Objektinspektor . Wenn Sie das Label auf das Formular gezogen haben, wird unterhalb des GridPanelLayouts im Zweig ControlCollection ein Eintrag angezeigt. Wenn Sie den Eintrag auswählen, dann können Sie für die betreffende Komponente (in diesem Fall das Label ) im Objektinspektor die gewünschte Zeile und Spalte einstellen. Beachten Sie, dass die Zählung der Spalten und Zeilen bei null beginnt.

Platzierung der Komponenten im Grid über Angabe der Zeilen- und Spaltennummer.
In unserem Fall stellen wir für den Label den Wert der Spalte ( Column ) auf den Wert null und den Wert der Zeile (Row ) auf den Wert eins ein. Die Beschriftung für das Label wird über die EigenschaftText angepasst. Den Button platzieren wir eine Zeile tiefer und passen die Eigenschaft Text entsprechend an. Unser Formular ist fertig und sieht wie folgt aus:

Ansicht des Formulars (Screen) in der Master Ansicht für Android.
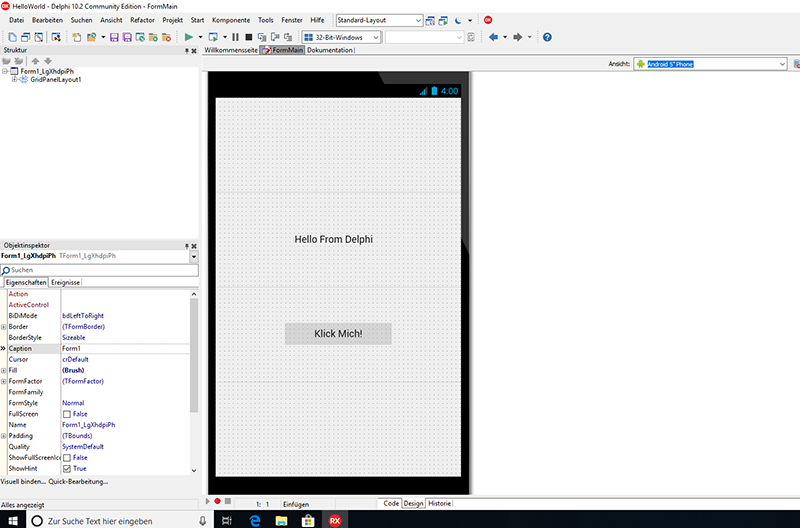
Dieses ist die Masteransicht für Android. Für die anderen verfügbaren Systeme, hier Windows und iOS ist auch eine solche Ansicht verfügbar. Diese zeigt das Erscheinungsbild der Benutzeroberfläche für das jeweilige System, ohne dass die Darstellung bereits für ein spezielles Gerät konkretisiert ist. Probieren Sie es aus und schalten Sie beispielsweise auf iOS um! Der deutlichste Unterschied ist die Darstellung des Buttons gegenüber Android. Um eine Vorstellung zu entwickeln, wie das Formular auf dem späteren Gerät aussieht, kann man statt der jeweiligen Masteransicht zu spezifischen Ansichten wechseln. Aktivieren Sie beispielsweise die Ansicht Android 5‘‘ Phone :

Vorschau für Android 5‘‘ Phone.
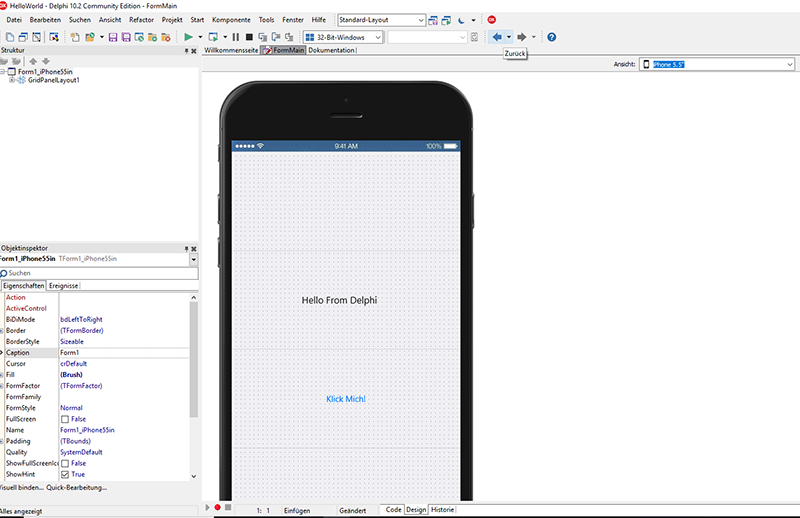
Alternativ können wir uns auch die Vorschau auf einem iPhone ansehen. Wir wechseln zur Ansicht iPhone 5,5‘‘ :

Vorschau für iPhone 5‘‘.
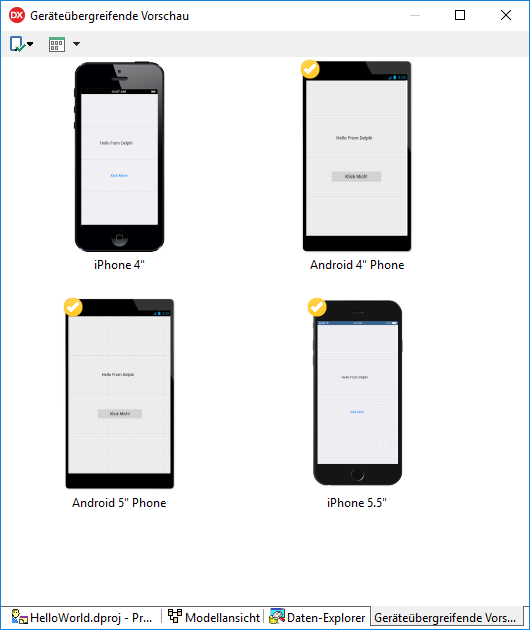
Einen sehr guten Überblick über alle möglichen Zielgeräte liefert die Geräteübergreifende Vorschau. Sie aktivieren diese über den Menüpunkt Ansicht | Tool Fenster | Geräteübergreifende Vorschau.

Die Multi-Device-Preview liefert einen Überblick über alle Zielgräte.
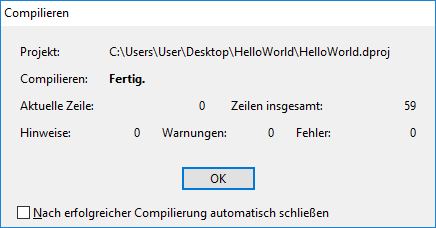
An dieser Stelle können wir die App bereits das erste Mal starten. Auch wenn Sie letztendlich eine App für Android und iOS erstellen möchten, können Sie die App unter Windows ausführen. Hier arbeitet der Compiler sehr zügig und die Anwendung ist schneller erstellt, als das Generieren der Anwendungspakete für die mobilen Plattformen. Aktivieren Sie Windows als Zielsystem und starten Sie die App mit oder ohne Debugger über die Symbolleiste! Der Compiler beginnt seine Arbeit.

Die App wird kompiliert.
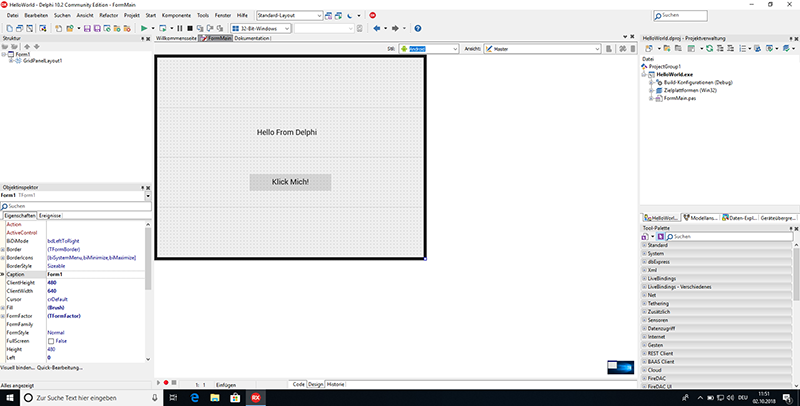
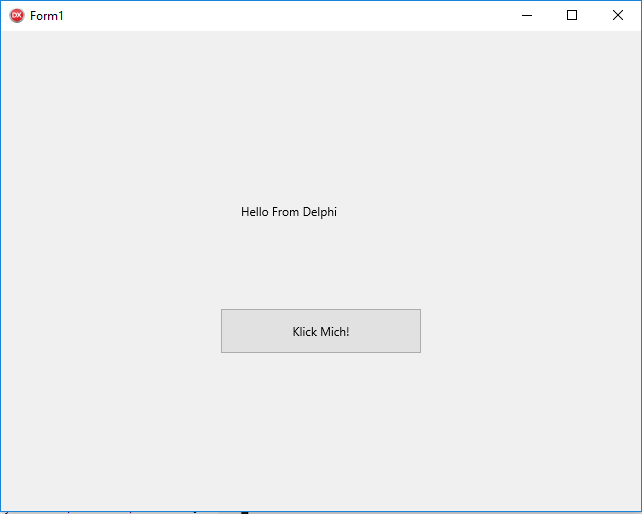
Wenige Augenblicke später wird die Windows Anwendung gestartet.

Die App als Windows Anwendung.
Jetzt geht es darum die App auf Android und iOS zu starten. Aktivieren Sie Android als Zielplattform in der Projektverwaltung und schließen Sie Ihr Android Gerät (Smartphone bzw. Tablet) an. Wählen Sie dieses als Zielgerät aus. Klicken Sie jetzt wiederum auf Starten der App. Beim ersten Start kann es erforderlich sein, dass Delphi noch die Android SDK-Tools nachinstallieren möchte.

Frage nach den Android SDK-Tools.
Wenn Sie dieses bestätigen, dann erfolgt die Installation automatisch.

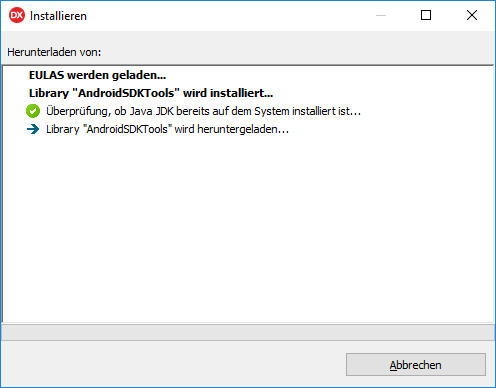
Nachinstallation der Android SDK-Tools.
Im Hintergrund wird zusätzlich ein Fenster auf Konsolenebene geöffnet.

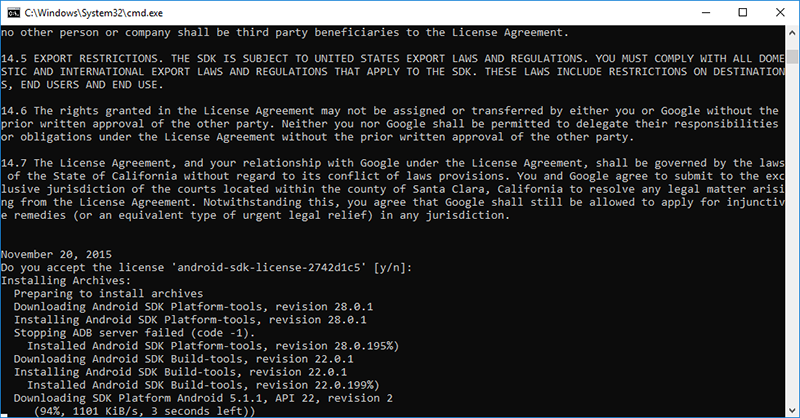
Sie Konsole zeigt die laufende Installation der Android SDK-Tools.
Nachdem die Installation ausgeführt wurde, sollte wenige Augenblicke später das Anwendungspaket auf Ihr Smartphone übertragen werden. Dieses müssen Sie natürlich zuvor in den Einstellungen für den Entwicklermodus freischalten. Danach ergibt sich in etwa das folgende Bild, d.h. unsere App wird gestartet.

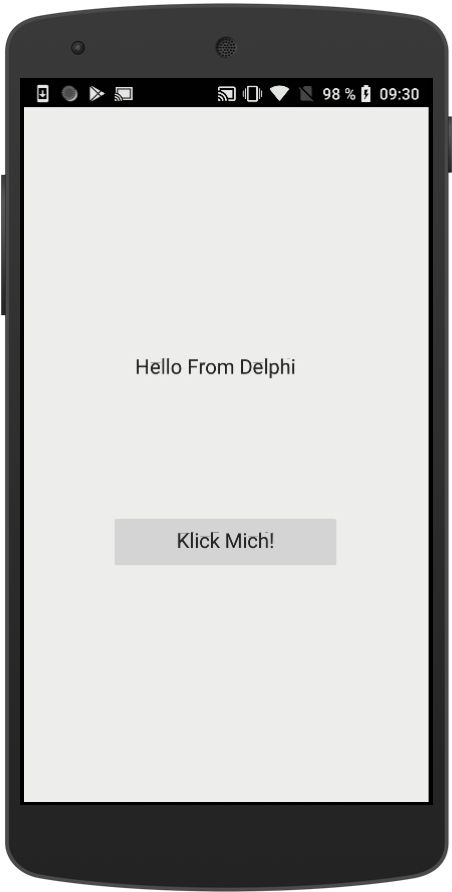
Die auf einem Android Smartphone gestartete App.
Für Android empfehlen wir grundsätzlich den Test auf einem Echtgerät wegen der o.g. Hardwarevoraussetzungen. Emulatoren dürften bei komplexeren Apps meist zu langsam sein.
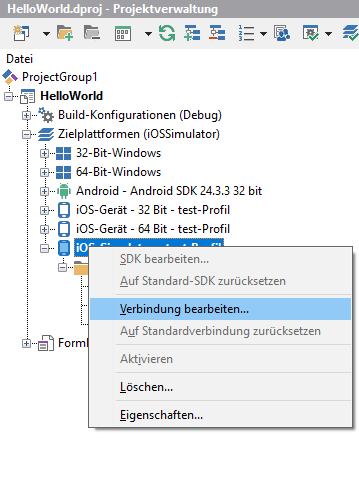
Delphi ermöglicht eine geräteübergreifende Entwicklung, d.h. wir wollen den Quellcode nun noch zu einer App für iOS kompilieren. Beenden Sie die Android App und kehren Sie zu Delphi zurück. Aktivieren Sie in der Projektverwaltung den iOS Simulator als Zielplattform. Zu diesem Simulator müssen wir jetzt eine Verbindung herstellen. Klicken Sie im Kontextmenü auf Verbindung bearbeiten…

Verbindung zum Mac herstellen.
Über diesen Menüpunkt stellen wir die Verbindung zu einem Mac her. Bitte erinnern Sie sich an unsere Ausführungen zur Einrichtung der Entwicklungsmaschine. Voraussetzung für das Erstellen der Pakete für iOS sind:
- Ein Zugriff auf den Mac über das Netzwerk, gleichgültig ob dieses über das lokale Netzwerk, aus einer virtuellen Maschine oder auf einen entfernten Rechner als Cloud-Service erfolgt.
- Auf dem Mac muss der PAServer installiert und gestartet werden.
- Sie müssen die IP-Adresse des Mac kennen.
- Sie müssen die Entwicklungsumgebung Xcode und den iOS Simulator mit der Versionssummer 10.3.1 installiert haben.
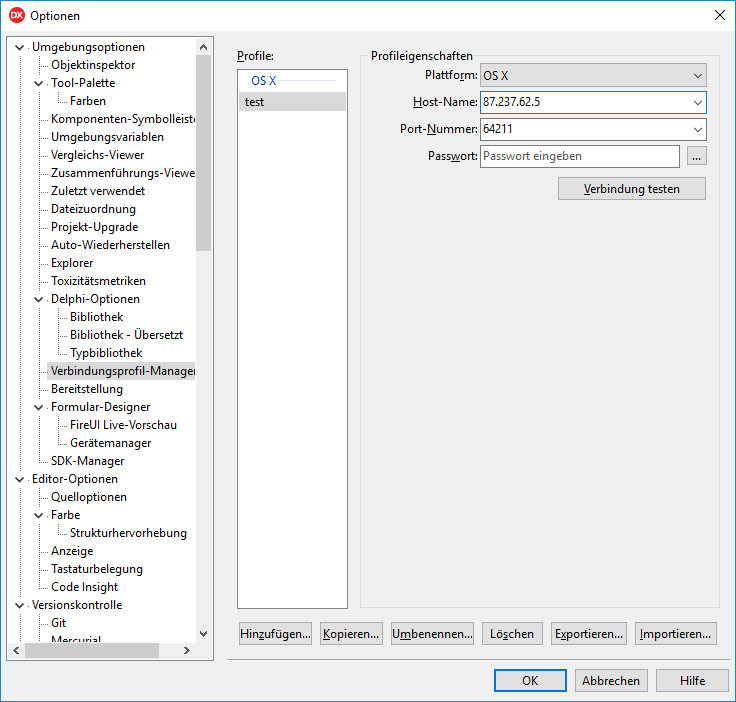
Es erscheint das folgende Dialogfeld, um eine Verbindung von Delphi (Windows) zu macOS aufzubauen.

Verbindung von Delphi zu macOS.
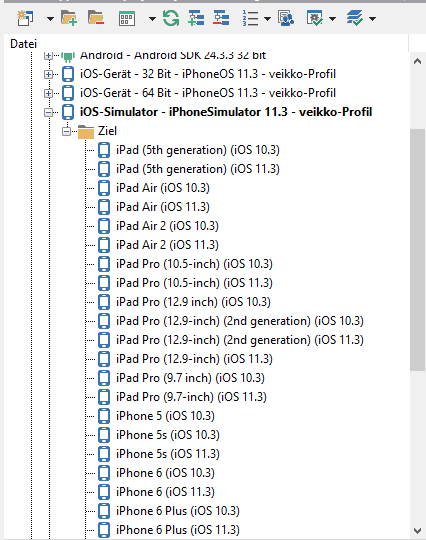
Passen Sie die IP-Adresse und ggf. optional das Passwort an und überprüfen Sie die Verbindung mit dem Button Verbindung testen . Sofern dieses funktioniert, können Sie das Dialogfeld schließen und die Liste der Zielgeräte im Zweig iOS der Projektverwaltung wird aktualisiert.

Die iOS Geräte sind aufgeführt.
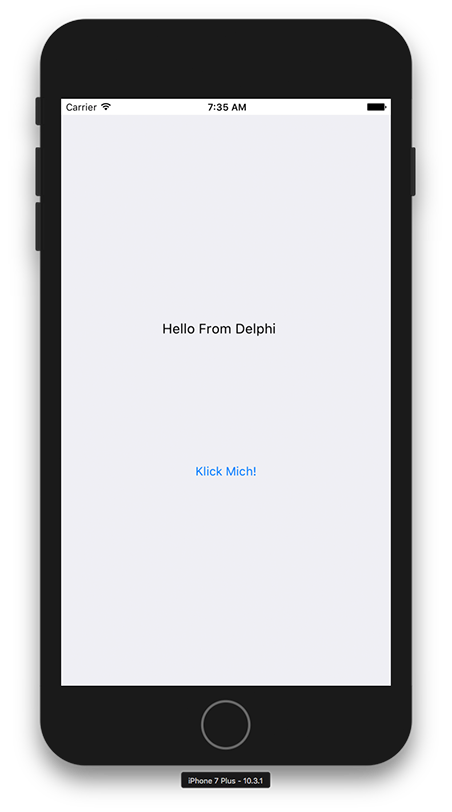
Wählen Sie ein iPhone oder iPad mit einer Betriebssystemversion von 10.3 und starten Sie die Applikation! Jetzt müssen Sie zum Bildschirm Ihres Mac schauen und nach kurzer Zeit sollte der iOS Simulator gestartet werden. Ebenso wird unsere App gestartet, wie das folgende Bildschirmfoto beweist.

Unsere App unter iOS.
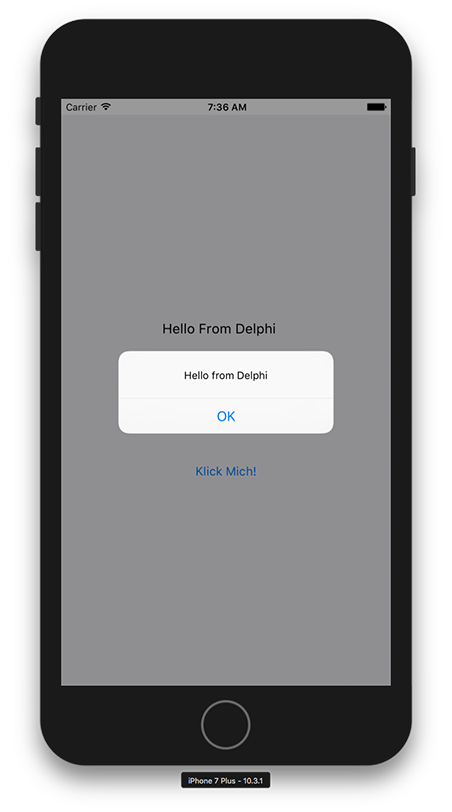
Soweit so gut! Unsere App kann sowohl unter Android als auch unter iOS ausgeführt werden. Beachten Sie, es waren keine Anpassungen im Quellcode notwendig. Im Formular sehen Sie noch jeweils einen Button mit der Aufschrift Klick mich. Wenn Sie auf diesen Button drücken, dann erscheint jeweils eine einfache Meldung. Unter iOS sieht das wie folgt aus:

Eine einfache Message unter iOS.
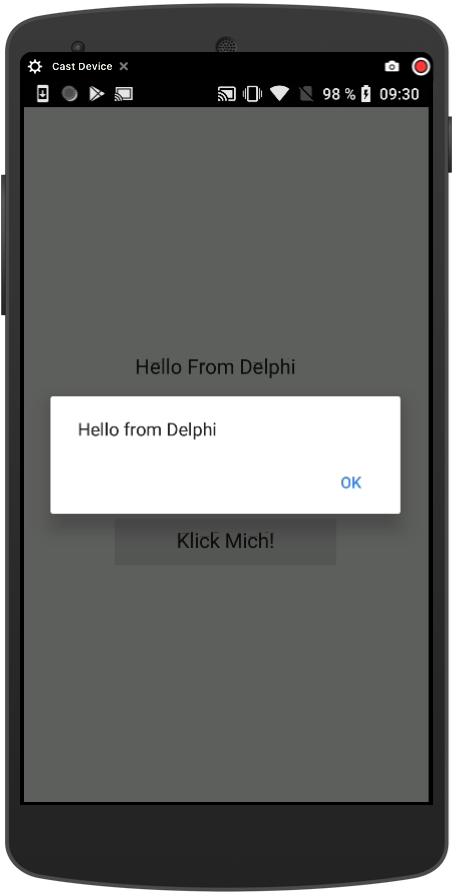
Wechseln Sie wieder zu Android, dann ergibt sich folgende Darstellung:

Die gleiche Meldung unter Android.
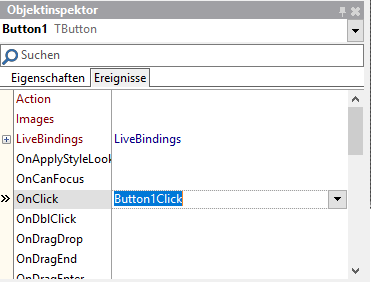
So simpel wie dieses Beispiel der Message auch erscheinen mag, es zeigt wunderbar die Vorteile der geräteübergreifenden Programmierung. Unter allen Systemen muss man die Funktionen jeweils vollständig anders Programmieren. Delphi und das Grafikframework FireMonkey kapseln die Komplexität der unterschiedlichen Systeme und bieten den Entwickler eine einheitliche Programmierschnittstelle. Damit ein Button auf einen Klick reagiert, ist in Delphi dasOnClick -Event des Buttons über den Objektinspektor zu binden.

Die Events, zum Beispiel OnClick bei einem Button werden über den Objektinspektor gebunden.
Wenn man auf das OnClick -Event doppelt klickt, dann landet man im Quelltexteditor in der entsprechenden Prozedur. Für die Meldung muss man dazu nur eine Zeile Quellcode ergänzen:
procedure TForm1.Button1Click(Sender: TObject);
begin
TDialogServiceAsync.ShowMessage('Hello from Delphi');
end;
Notwendig ist noch die Einbindung der Unit (Bibliothek) FMX.DialogService.Async über die davor stehende uses -Klausel. Sehen Sie sich den gesamten Quellcode im Beispielprojekt an.
Da geht noch viel mehr!
Sie haben jetzt Delphi installiert und Ihren Entwicklungsrechner eingerichtet. Mit Hilfe eines klassischen „Hello-World“-Tutorials haben Sie den kompletten Entwicklungszyklus für eine App durchlaufen. Sie haben ein neues Projekt auf der Basis des Grafikframeworks FireMonkey angelegt. Dabei haben Sie gesehen, wie man das User Interface gestaltet. Am Ende haben wir die App unter Android und iOS gestartet.
Jetzt geht es erst richtig los mit der App-Programmierung! Wir hoffen das Beispiel hat Lust auf Mehr gemacht. Dazu gehören zum Beispiel komplexere Benutzerschnittstellen, die Verwendung von spezieller Hardware der mobilen Geräte, wie Kamera oder Ortungssensoren und das Senden und Empfangen von Daten über das Internet. Dank leistungsfähiger Komponenten bietet Delphi auch hier viel Unterstützung. Demnächst finden Sie hier ein weiteres Tutorial, welches fortgeschrittene Themen der App-Programmierung vorstellt. Bis dahin wünschen wir Ihnen viel Spaß bei Ihrem Einstieg in die App-Entwicklung mit der der Community Edition von Delphi. Für die weitere Lektüre empfehlen wir Ihnen:
- Ein Überblick über die Entwicklungsumgebung: https://www.embarcadero.com/products/rad-studio
- Sprachreferenz zu Delphi: http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Delphi_Language_Reference
- Entwicklung von Android Apps: http://docwiki.embarcadero.com/RADStudio/Tokyo/de/Mobile_Android-Anwendungsentwicklung
- Entwicklung von iOS Apps: http://docwiki.embarcadero.com/RADStudio/Tokyo/de/Mobile_iOS-Anwendungsentwicklung
- Krypczyk, Veikko und Bochkor, Olena: Geräteübergreifende Entwicklung mit RAD Studio (E-Book, shortcut), zum Beispiel erhältlich über Amazon.
Ein abschließender Hinweis: Den Quellcode zu diesem Tutorial können Sie von hier herunterladen.
Zum zweiten Teil: Mit Delphi auf die Kamera zugreifen

