- Created By
- Daniel Würstl
- published
- 22.03.2013
Erstes integriertes Zahlungsmodul für „In App Purchase“ auf dem iPhone
Datatrans AG am 12.11.2010
 Zürich – Die Zahlungslösung von Payment Service Provider Datatrans AG bietet ab sofort auch ein Zahlungsmodul für Shop-Lösungen auf dem iPhone.
Zürich – Die Zahlungslösung von Payment Service Provider Datatrans AG bietet ab sofort auch ein Zahlungsmodul für Shop-Lösungen auf dem iPhone.
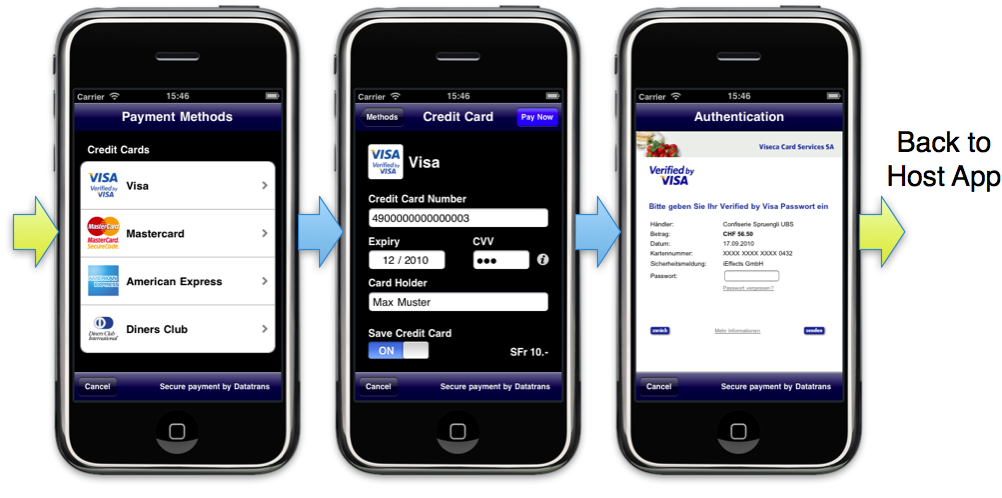
Das kostenlos zur Verfügung gestellte Modul ermöglicht Kreditkartenzahlungen für sämtliche Produktkategorien, die direkt vom Händler und nicht über Apple abgerechnet werden („In App Purchase“) – nahtlos in die jeweilige App integriert und ohne Umweg über den Browser.
Die Anwendung erfüllt höchste Sicherheitsanforderungen und berücksichtigt die beiden 3D-Secure Transaktionsverfahren Verified by VISA und MasterCard SecureCode - mit entsprechenden Kommissionsvorteilen für den Online-Händler. Das Angebot an Zahlungsarten wird laufend ergänzt. Demnächst implementiert werden PayPal, Elektronisches Lastschriftverfahren (ELV) via creditPass und weitere Zahlungsarten.
Nebst zahlreichen Vorteilen für den Shop-Betreiber bietet das Modul auch Vorteile für den einzelnen iPhone-Benutzer. Jeder Prozessschritt ist mit ausgeklügelten Retry- und Roll-Back Funktionen abgesichert, so dass Fehlbuchungen auch bei schlechter Netzabdeckung vermieden werden können. Analog zu Einkäufen über iTunes können die Informationen zum eingesetzten Zahlungsmittel vom Benutzer optional hinterlegt – und damit der Kaufprozess bei Folgebestellungen wesentlich vereinfacht werden.

Das Zahlungsmodul und die ausführliche Dokumentation kann unter iphone@datatrans.ch bestellt werden.
Über Datatrans
Datatrans AG betreibt eine PCI-zertifizierte, hochverfügbare Zahlungsplattform, über die Transaktionen für alle gängigen Zahlungsmittel im E-Commerce schnell und mit höchster Sicherheit abgewickelt werden können.
Datatrans AG
Stadelhoferstrasse 33
CH-8001 Zürich
Tel.: +41 44 256 81 91
E-Mail: iphone@datatrans.ch

